wordpress的默认编辑器中给我们预先设置了一下快捷输入的标签,比如“b”、“i”等,但是我们可能会经常向文章中添加指定的自定义的html标签比如<button class=”btn1″>确认</button>等等,我们就可以自定义快捷输入的标签按钮来大大减少我们的代码输入。

添加自定义标签
在主题的function.php中加入以下代码:
add_action('admin_print_scripts', 'my_quicktags');
function my_quicktags() {
wp_enqueue_script(
'my_quicktags',
get_stylesheet_directory_uri().'/my_quicktags.js',
array('quicktags')
);
}
在主题下创建一个my_quicktags.js文件:
//快捷输入h1标签 QTags.addButton( 'h1', 'h1', "\n<h1>", "</h1>\n" );
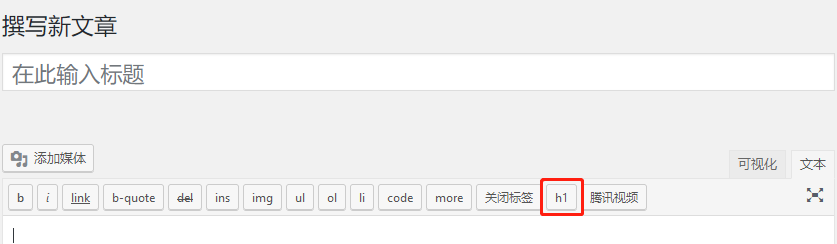
打开写文章页面即可看到效果: