我们打开一个应用后,应用会通过ajax来请求数据,而在这段空缺的时间,没有数据,内容缺失,这对于用户的感觉很不好,所以我们需要在这个时间段内通过骨架屏来填充这个空缺。
1. 生成页面骨架
微信小程序开发者工具提供了生成骨架屏的工具,所以我们可以快速高效得实现加载骨架屏
点击三个点,生成骨架屏,即可在对应page文件下生成两个文件,文件中包括了骨架屏的使用方式。

2. 骨架屏的应用
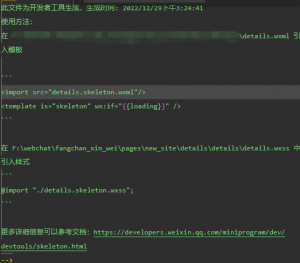
工具生成的骨架屏文件中包含了使用方式。

1.在details.wxml的头部加入下面的代码(该代码在生成的文件中的注释有提示)
<import src=”details.skeleton.wxml”/>
<template is=”skeleton” wx:if=”{{loading}}” />
2.在details.wxss的头部引入下面的代码
@import “./details.skeleton.wxss”;
3.在请求的回调函数中进行骨架屏的控制
var set = setInterval(function () {
clearInterval(set);
that.setData({
loading: false, //停止骨架屏
})
}, 1000)
3. 使用注意
1.页面更改后可以骨架屏随时更新,随时替换,很方便。
2.在使用的过程中经常会遇到元素被提前加载出的情况所以我们需要为真实的页面元素使用wx:if来和骨架屏进行反向操作,可以避免元素加载后出现与骨架屏重叠的现象。