1.app.json
"navigationStyle": "custom"2.全局获取设备数据
不同的设备状态栏高度可不同(返回的状态栏高度单位为px)
//获取手机设备情况
wx.getSystemInfo({
success: (res) => {
this.globalData.headHeight = res.statusBarHeight
}
})
// 获取胶囊坐标位置
const res = wx.getMenuButtonBoundingClientRect()
this.globalData.menuInfoTop = res.top
this.globalData.menuInfoBottom = res.bottom 
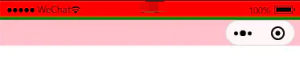
说明:
红色:设备状态栏高度;
绿色(含红色部分):胶囊距离上边界坐标;
粉色(含红色及绿色部分):胶囊距离下边界坐标;
头部高度 = 下边界+上边界-状态栏高度
(即menuInfoBottom +menuInfoTop -headHeight )
标题行高=下边界+上边界
(即menuInfoBottom +menuInfoTop)
注意:iOS/Android客户端7.0.0以下版本,navigationStyle只在app.json中生效
如果使用的uni-app可以直接使用内部组件