什么是骨架屏?
api接口加载是有延时的,未加载前屏幕会有大片空白或错位现象。为了优化呈现效果,通常会在页面完全渲染之前,通过一些灰色的区块大致勾勒出轮廓,待数据加载完成后,再替换成真实的内容。这种类似原型图的展示效果被称为骨架屏。
微信小程序骨架屏制作
1、一键生成骨架屏
打开微信开发者工具,切换到待生成骨架屏的页面,点击模拟器面板右下角三点处,在列表选择“生成骨架屏”。

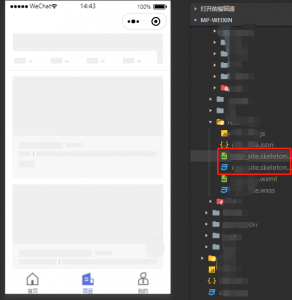
生成之后会多出两个文件。

2、引入骨架屏
当页面未加载完 isload=0;当页面加载完 isload=1:
index.wxml
<import src=”index.skeleton.wxml”>
<template is=”skeleton” wx:if=”{{isload}}”>
index.wxss
@import “./index.skeleton.wxss”;
index.js
data:{
isload:0,
},
onLoad(){
api远程调用 (function(){
this.setData({isload:1});
})
}