vue-devtools如何安装?
打开 github vue-devtools (opens new window)发现名字也更新了,之前是叫vue-devtools,现在是devtools了,竟然还出了devtools 官网
打包 vue3 版本对应的 vue-devtools
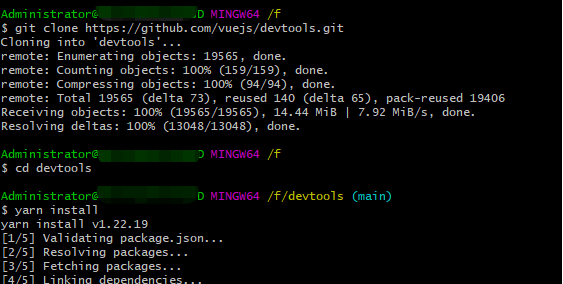
1.克隆项目到本地&打包
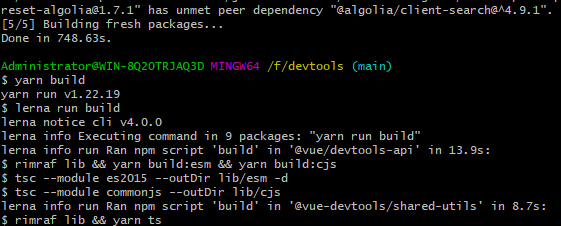
git clone https://github.com/vuejs/devtools.git cd devtools # 如果没安装 yarn,可以 npm i yarn -g # 安装依赖 yarn install # 构建 yarn build


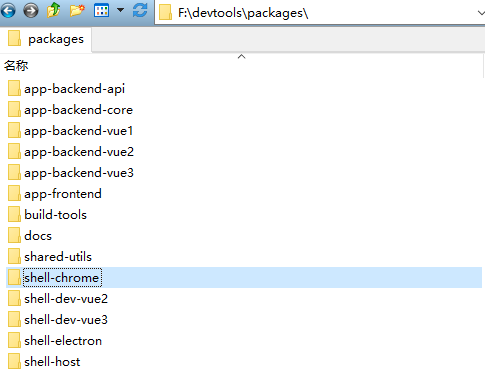
不出意外,构建成功后,可以得到有 devtools/packages/shell-chrome/ 目录

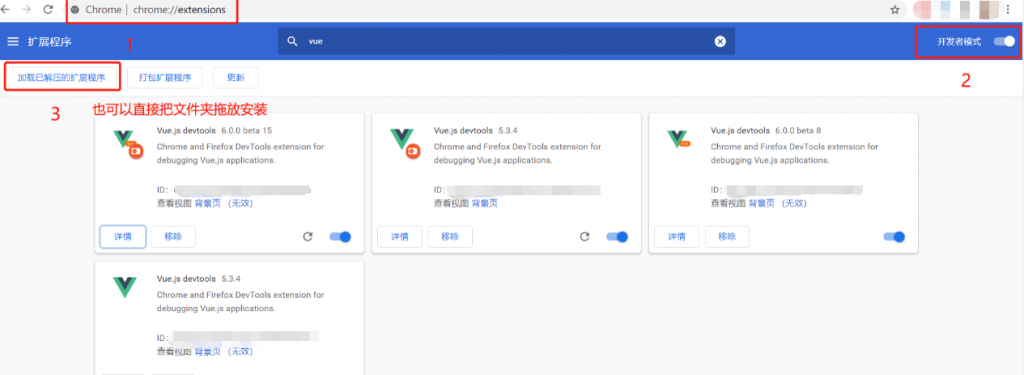
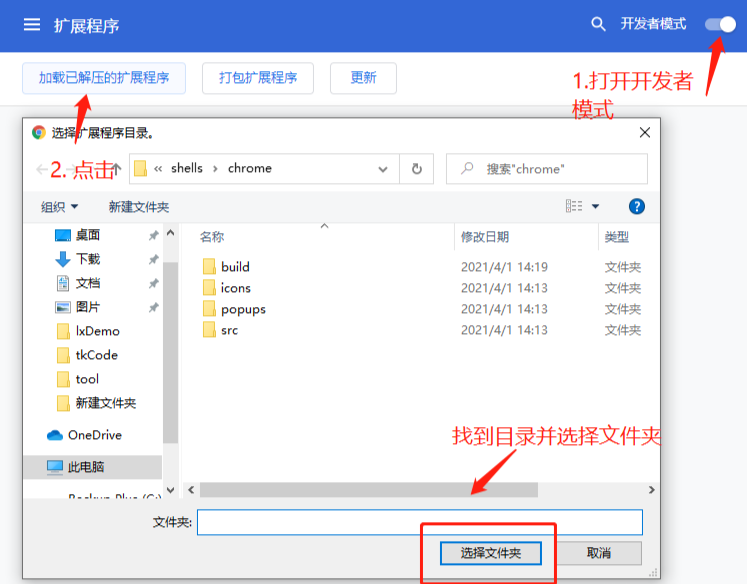
2.安装chrome扩展
游览器输入地址“chrome://extensions/”进入扩展程序页面,点击“加载已解压的扩展程序…”按钮,选择devtools-v2/packages/shell-chrome/文件夹。

cnpm安装:https://www.49855.net/cnpm/
实际测试中使用之前vue-devtools的语句总是报各种错误,建议以上方devtools.git为准
//克隆项目
$ git clone https://github.com/vuejs/vue-devtools.git
//切换到 vue-devtools 文件夹
$ cd vue-devtools
//安装项目所需要的npm包
$ cnpm install
//打包
$ npm run buil



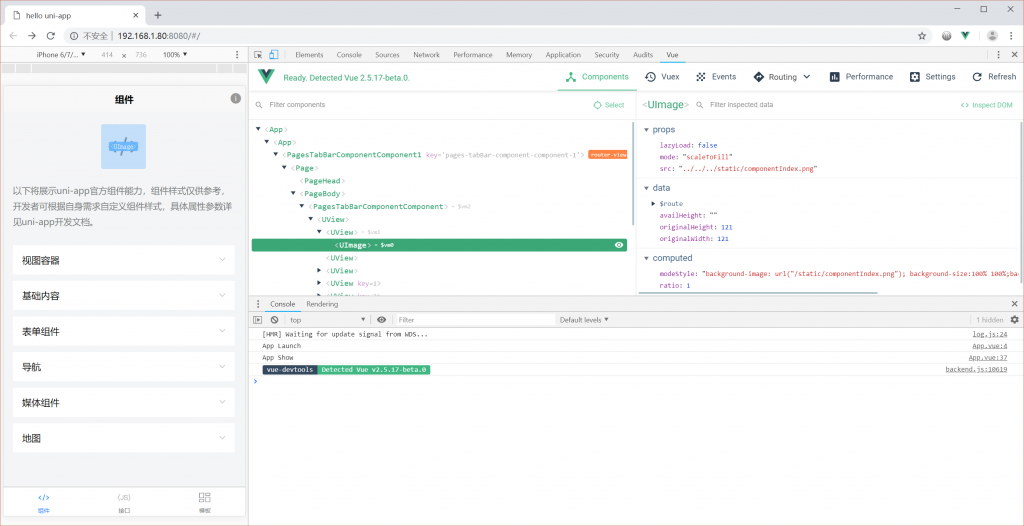
vue-devtools如何使用?
当我们添加完vue-devtools扩展程序之后,我们在调试vue应用的时候,chrome开发者工具中会看一个vue的一栏,点击之后就可以看见当前页面vue对象的一些信息。