
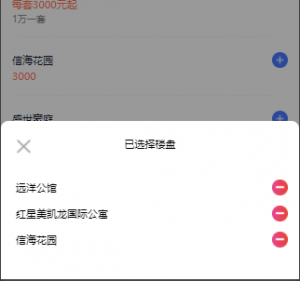
期望效果:
点击“半透明黑色区域”,“白色弹窗”消失;点击“白色弹窗区域”,无效果。
<view :class="'layer-mask '+(isChooseLayer?'show ':'hide ')" @click="click1"> <view :class="'layer-page '+(isChooseLayer?'show sopen':'hide sclose')" @click="click2"> <view class="layer-title"> <image class="ico" src="/static/images/close.png"></image> <view class="title">已选择楼盘</view> </view> <view class="layer-cont"> <view class="choose-item flex" v-for="(item, index) in choose_items" :key="index"> <view class="flex-panel">{{item.borough_name}}</view> <image class="ico" src="/static/images/ico-del.png" @click="itemDel" :data-id="item.id"></image> </view> </view> </view> </view> methods: { click1:function(){ console.log(1) }, click2:function(){ console.log(2) }, }
从上边的结构可以看出,“白色区域”是包含在“半透明黑色区域”内部的,
根据上述代码,点击“白色弹窗区域”,打印:
2
1
点击“半透明黑色区域”,打印:
1
@click.stop的作用:阻止事件冒泡
<view :class="'layer-mask '+(isChooseLayer?'show ':'hide ')" @click.stop="click1"> <view :class="'layer-page '+(isChooseLayer?'show sopen':'hide sclose')" @click.stop="click2"> ... </view> </view>
根据上述代码,点击“白色弹窗区域”,打印:
2
点击“半透明黑色区域”,打印:
1