一、使用HBuilderX导入插件
提示:这个方法需要登录HBuilderX
1、在插件市场找到自己所需插件,点击“使用HBuilderX导入插件”

2、在HBuilderX中选择需要导入的项目

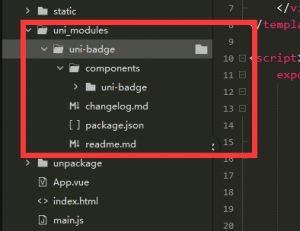
3、之后插件将自动下载并保存在uni_modules目录

此种方法可以直接在页面上使用,无需另外的引用和注册组件
二、通过uni_modules单独安装插件
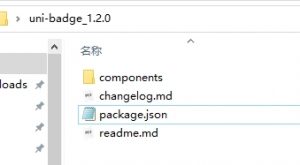
1、在插件市场找到自己所需插件,点击“下载插件ZIP”
2、在自己项目下创建目录uni_module
3、解压插件,将components中的uni-badge目录直接复制到项目的uni_modules中

此种方法可以直接在页面上使用,无需另外的引用和注册组件
三、通过components单独安装组件
1、在插件市场找到自己所需插件,点击“下载插件ZIP”
2、在自己项目下创建目录components
3、解压插件,将components中的uni-badge目录直接复制到项目的components中
4、代码中导入插件
page-text.vue
<uni-badge text=”1″></uni-badge>
<uni-badge text=”2″ type=”success” @click=”bindClick”></uni-badge>
import uniBadge from “@/components/uni-badge/uni-badge.vue”
export default {
data() {
return { uniBadge }
},
components: {
uniBadge
}
}