因为android系统的原因,弹窗上“确认”、“取消”按钮和国内用户习惯相反,需要做响应的调整。
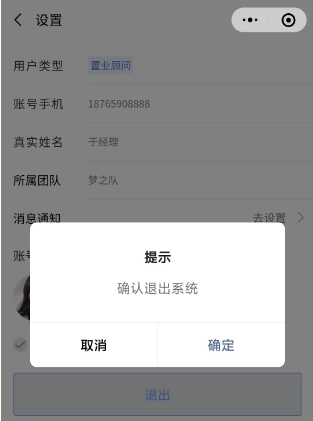
确认框在微信上的效果:

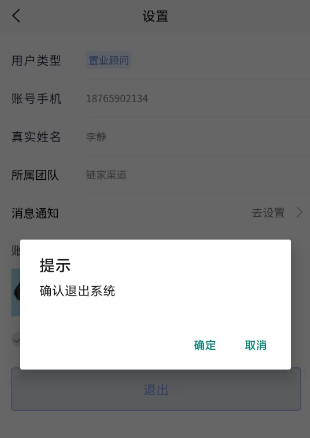
确认框在Android app上的效果:

可以看出,app上弹出窗按钮是反的,颜色上也没有向微信那样区分,这就是本次要优化的问题。
优化一:
在main.js里加入以下代码:
// #ifdef APP-PLUS
if (uni.getSystemInfoSync().platform == "android") {
//重置方法,不然会重复循环调用
uni.showModalReset = uni.showModal;
uni.showModal = function({
title,
content,
showCancel,
cancelText,
cancelColor,
confirmText,
confirmColor,
editable,
placeholderText,
success: successReset,
fail: failReset,
complete: completeReset
}) {
uni.showModalReset({
title,
content,
showCancel,
cancelText: confirmText || '确定',
cancelColor: confirmColor || '',
confirmText: cancelText || '取消',
confirmColor: cancelColor || '#000',
editable,
placeholderText,
success: (res) => {
let obj = {};
res.confirm ? obj.cancel = 1 : obj.confirm = 1;
successReset && successReset(obj)
},
fail: (e) => {
failReset && failReset(e)
},
complete: (e) => {
completeReset && completeReset(e)
},
});
}
};
// #endif
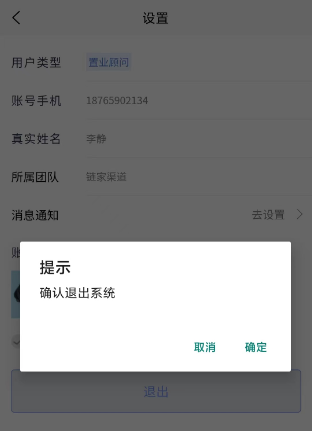
修改后的样式:

uni.showModal在App和小程序上调用的是原生提供的弹出框,因此不支持颜色修改。
但是当单个按钮时,点击“确认”按钮,却无法进行后续操作。原因是:当按钮反转后,“确认”按钮对应的返回值中obj.confirm = false。
优化二:
先判断是否显示“取消”按钮,在进行反转操作:
// app弹出窗按钮反转 function fixModal(){ // #ifdef APP-PLUS if (uni.getSystemInfoSync().platform == "android") { //重置方法,不然会重复循环调用 uni.showModalReset = uni.showModal; uni.showModal = function({ title, content, showCancel, cancelText, cancelColor, confirmText, confirmColor, editable, placeholderText, success: successReset, fail: failReset, complete: completeReset }) { //!!!仅在同时出现 取消&确认 按钮时互换,返回值互换!!! if (showCancel === false) { //不互换 uni.showModalReset({ title, content, showCancel:false, cancelText: cancelText || '取消', cancelColor: cancelColor || '#000', editable, placeholderText, success: (res) => { successReset && successReset(res) }, fail: (e) => { failReset && failReset(e) }, complete: (e) => { completeReset && completeReset(e) }, }); } else { //互换 uni.showModalReset({ title, content, showCancel, cancelText: confirmText || '确定', cancelColor: confirmColor || '', confirmText: cancelText || '取消', confirmColor: cancelColor || '#000', editable, placeholderText, success: (res) => { let obj = {}; obj = res.confirm ? {cancel:1, confirm:0} : {cancel:0, confirm:1}; successReset && successReset(obj) }, fail: (e) => { failReset && failReset(e) }, complete: (e) => { completeReset && completeReset(e) }, }); } } }; // #endif } fixModal();
需要注意的是此处的条件编辑“ifdef APP-PLUS”,仅对app进行更新