display
display: flex | inline-flex ;
display确定是否启用flexbox布局,flexbox布局下的子元素无论是内联元素的还是块状元素都会flex流的布局方式进行空间分配
flexDirection
决定主轴的方向(即项目的排列方向)。
flexDirection: row | row-reverse | column | column-reverse;
| row(默认) | 子元素在ltr排版方式下从左向右排列;在rtl排版方式下从右向左排列 |
| row-reverse | 与row排列方向相反,在ltr排版方式下从右向左排列;在rtl排版方式下从左向右排列 |
| column | 类似于row但是是顶部到底部 column-reverse:类似于row-reverse但是是底部到顶部 |
flexWrap
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
flexWrap: nowrap | wrap | wrap-reverse;
| nowrap(默认) | 子元素以单行显示,在ltr下自左向右;在rtl下自右向左 |
| wrap | 子元素可以以多行显示,在ltr下自左向右;在rtl下自右向左 |
| wrap-reverse | 子元素可以以多行显示,与wrap相反 |
(1)nowrap(默认):不换行。

(2)wrap:换行,第一行在上方。

(3)wrap-reverse:换行,第一行在下方。

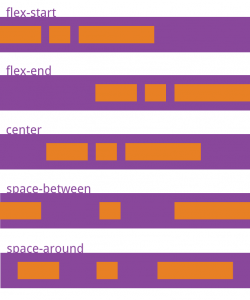
justifyContent
定义了项目在主轴上的对齐方式。
justifyContent: flex-start | flex-end | center | space-between | space-around;
| flex-start(默认) | 子元素从一行的起始处开始放置 |
| flex-end | 子元素会从一行的结尾处开始放置 |
| center | 子元素会集中在一行的中央 |
| space-between | 子元素会被均匀的分布在行内,两端与父容器无间隙 |
| space-around | 子元素会均匀的按照等距离分布在一行 |
下面假设主轴为从左到右。

alignItems
定义项目在交叉轴上如何对齐。
alignItems: flex-start | flex-end | center | baseline | stretch;
tretch(默认值) |
如果项目未设置高度或设为auto,将占满整个容器的高度。 |
| flex-start | 与交叉轴的起点对齐 |
| flex-end | 与交叉轴的终点对齐 |
| center | 与交叉轴的中点对齐 |
| baseline | 项目的第一行文字的基线对齐 |

alignContent
根据在侧轴上的额外空间来排列容器的行,alignContent与alignItems的作用类似,但是只对多行的flex布局才有效果,对单行布局没有效果
alignContent: flex-start | flex-end | center | space-between | space-around | stretch;
tretch(默认值) |
轴线占满整个交叉轴。 |
| flex-start | 与交叉轴的起点对齐 |
| flex-end | 与交叉轴的终点对齐 |
| center | 与交叉轴的中点对齐 |
| space-between | 与交叉轴两端对齐,轴线之间的间隔平均分布。 |
| space-around | 每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。 |


