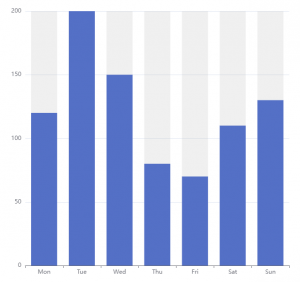
先上效果图:每条柱子加上灰色背景。

<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>echart</title>
<script src="echarts-all.js"></script>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('echarts'));
//数据加载完之前先显示一段简单的loading动画
myChart.showLoading();
myChart.setOption({
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
type: 'bar',
data: [120, 200, 150, 80, 70, 110, 130],
showBackground: true,
backgroundStyle: {
color: 'rgba(180, 180, 180, 0.2)'
},
}]
});
//隐藏加载动画
myChart.hideLoading();
</script>
</head>
<style>
#echarts{position: absolute;top: 15px;bottom: 15px;left: 15px;right: 15px;}
</style>
<body>
<!-- 用于显示图表的div -->
<div id="echarts"></div>
</script>
</body>