import * as echarts from ‘@/components/mpvue-echarts/src/echarts.min.js’;
import myEcharts from ‘@/components/mpvue-echarts/src/echarts.vue’;
<view class=”echarts-wrap”>
<my-echarts
class=”echarts”
canvasId=”chart_0″
ref=”chart_0″
:onInit=”initCharts”
style=”width:200px;height:200px;”>
</my-echarts>
</view>
.echarts-wrap{
width:200px;
height: 200px;
margin:0 auto;
border:1px solid red;
}
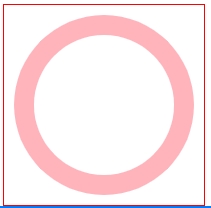
let pieOption = {
…
series: [{
type: ‘pie’,
radius: [‘50%’, ‘70%’], // 内半径和外半径
center: [‘50%’, ‘50%’], // 环形图居中
avoidLabelOverlap: false,
}],
};

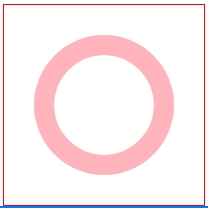
let pieOption = {
…
series: [{
type: ‘pie’,
radius: [‘70%’, ‘90%’], // 内半径和外半径
center: [‘50%’, ‘50%’], // 环形图居中
avoidLabelOverlap: false,
}],
};