<view class="list" style="width:200px;border:1px solid red;"> <view class="label">客户备注:</view> <view class="value">如前所述您可以下载插件安装并直接通过后端激活。</view> </view>
.list{
/* 此处是微信小程序项目,并不考虑flex兼容性问题 */
display:flex;
flex-wrap: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.list .label{
width:120rpx;
}
.list .value{
flex:1;
}
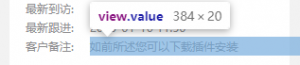
展示效果:
![]()
虽然一行显示,但省略号不显示
原因:强制一行后,.value宽度却超出.list了

解决:
.list{
/* 此处是微信小程序项目,并不考虑flex兼容性问题 */
display:flex;
}
.list .label{
width:120rpx;
}
.list .value{
flex:1;
/* 在内容中定义样式 */
white-space:nowrap; overflow: hidden; text-overflow: ellipsis;
}
效果:
![]()