Web 态概述
Web 态是百度小程序包在后台自动转化得到的一个 H5 版本的小程序,其功能与展示形式与小程序一致。
eb 态目前有以下核心使用场景:
1. 『分享 Web 态』场景:
能在百度APP端外的回流页直接展现用户分享的小程序内容,为用户提供优质的闭环体验,提升用户回流率及转化率,也能更好的刺激用户分享。
2. 『搜索 Web 态』场景有2种:
2.1 Web 态使得小程序能够接入自然搜索流量
2.2 一些优质小程序web态页面会在端外搜索场景得到获流分发
预览Web态
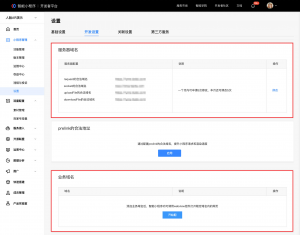
一、域名配置
预览 Web 态前,请确保已经配置了以下合法域名,否则可能会由于请求失败而导致页面白屏。
- 用于发起页面请求的 『服务器域名』
- 用于调用 Webview 组件所打开网页的 『业务域名』(如果使用了 Webview 组件)
注意:出于浏览器的安全策略,不允许在 web-view 组件中访问 http 协议的链接,请配置 https 安全链接。
配置方式:小程序开发者平台 → 小程序管理 → 设置 → 开发设置 → 服务器域名、业务域名

二、Web 态页面地址
![]()
- 每个小程序都有唯一的子域名,查看方式详见本文档的『 三、Web 态预览 3.获取 Web 态地址』;
- URL 中 path 和 query 部分和小程序页面中的 path 和 query 一致。比如:上例对应的小程序页面在百度 APP 中的打开路径即为
/pages/detail/index?id=1; - 如 URL 未指定 path 和 query,默认跳转首页。
1. 搜索 Web 态页面地址
对于搜索场景,Web 态的 URL 即上述通用地址:
https://xx.smartapp.cn/pages/detail/index?id=1
在测试环节,需添加 _swebfr=0 的 query 参数以指定该场景,用来回归 setPageInfo 等功能。
2. 分享 Web 态页面地址
对于分享场景,Web 态的 URL 中会增加 _swebfr=1 的 query 参数用以区分该场景,对于上述的 Web 态地址所对应的分享地址为:
https://xx.smartapp.cn/pages/detail/index?id=1&_swebfr=1
三、Web 态预览
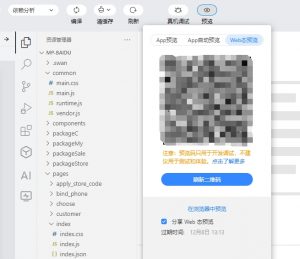
1. 搜索 Web 态预览
- 在百度开发者工具里,点击 『预览』 按钮,弹出窗中切换到 『WEB 预览』 Tab,可以使用手机浏览器扫描该二维码,查看真机浏览器下的 Web 态效果。
- 也可以点击弹窗中的 『在浏览器中调试』,通过 PC 端的浏览器查看和调试 Web 态页面。
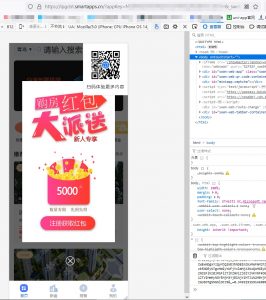
2. 分享 Web 态预览
- 对于开通了 Web 态分享的小程序,在百度开发者工具里,点击 『预览』 按钮,弹出窗中可切换到 『WEB 预览』 Tab 并且勾选分享 Web 态预览,可以使用手机浏览器扫描该二维码,查看真机浏览器下的分享 Web 态效果。
- 也可以点击弹窗中的 『在浏览器中预览』,通过 PC 端的浏览器查看和调试 Web 态页面。


3. 获取 Web 态地址
使用上述的『在浏览器中调试』/『在浏览器中预览』可以查看相应的 Web 态地址。用浏览器中打开后,该 URL 的域名即是该小程序的 Web 态真实域名。
预览环境的 URL 后有 appKey 参数,正式线上环境下没有该 appKey 参数。
『分享 Web 态』场景有_swebfr=1参数。