9patch图片的概念
9patch图片是andriod app开发里一种特殊的图片形式,文件的扩展名为:.9.png。
9patch图片的作用就是在图片拉伸的时候保证其不会失真。所以我们使用.9图片,让图片在指定的位置拉伸和在指定的位置显示内容,这样图片的边边角角就不会出现失真了。
.9.png图片和普通png图片的差异
- .9.png图片和一般图片的区别在于.9.png图片有四条黑边,而一般的图片没有,这四条黑边就是用来拉伸和指定显示位置的。
- 使用.9.png图片后,整个图片应该是包裹着你想要显示的内容的,而没有使用的话整个图片将会被拉伸。
制作.9.png图片
绘制之前先来说一下.9图片的四条黑边的意义,每条黑边的意义都不一样:
- 顶部:在水平拉伸的时候,保持其他位置不动,只在这个点的区域做无限的延伸
- 左边:在竖直拉伸的时候,保持其他位置不动,只在这个点的区域做无限的延伸
- 底部:在水平拉伸的时候,指定图片里的内容显示的区域
- 右边:在竖直拉伸的时候,指定图片里的内容显示的区域
使用Android Studio工具制作.9图片
因为android studio已经集成.9.png制作工具。
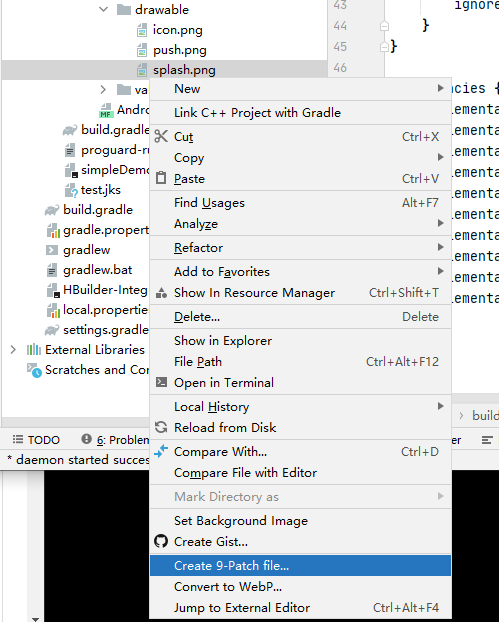
- 在 Android Studio 中,右键点击您想要用来创建 NinePatch 图像的 PNG 图像,然后点击 Create 9-patch file。

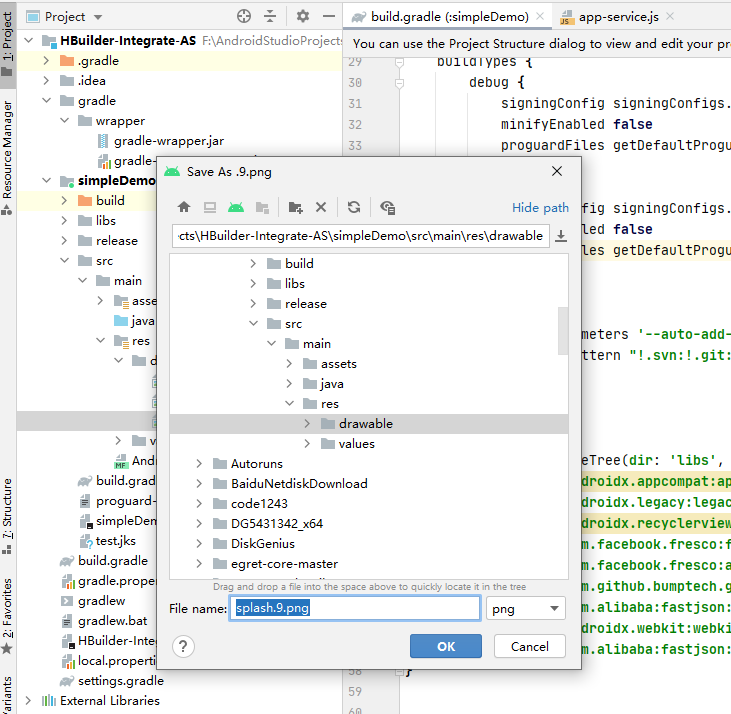
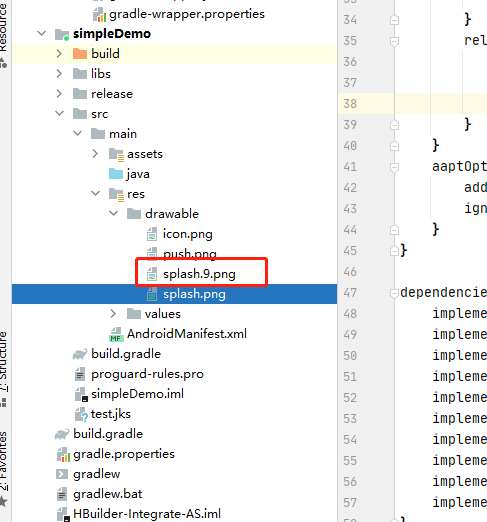
2.为您的 NinePatch 图像输入一个文件名,然后点击 OK。您将创建一个文件扩展名为 .9.png 的图像。
3.双击您的新 NinePatch 文件,将其在 Android Studio 中打开。

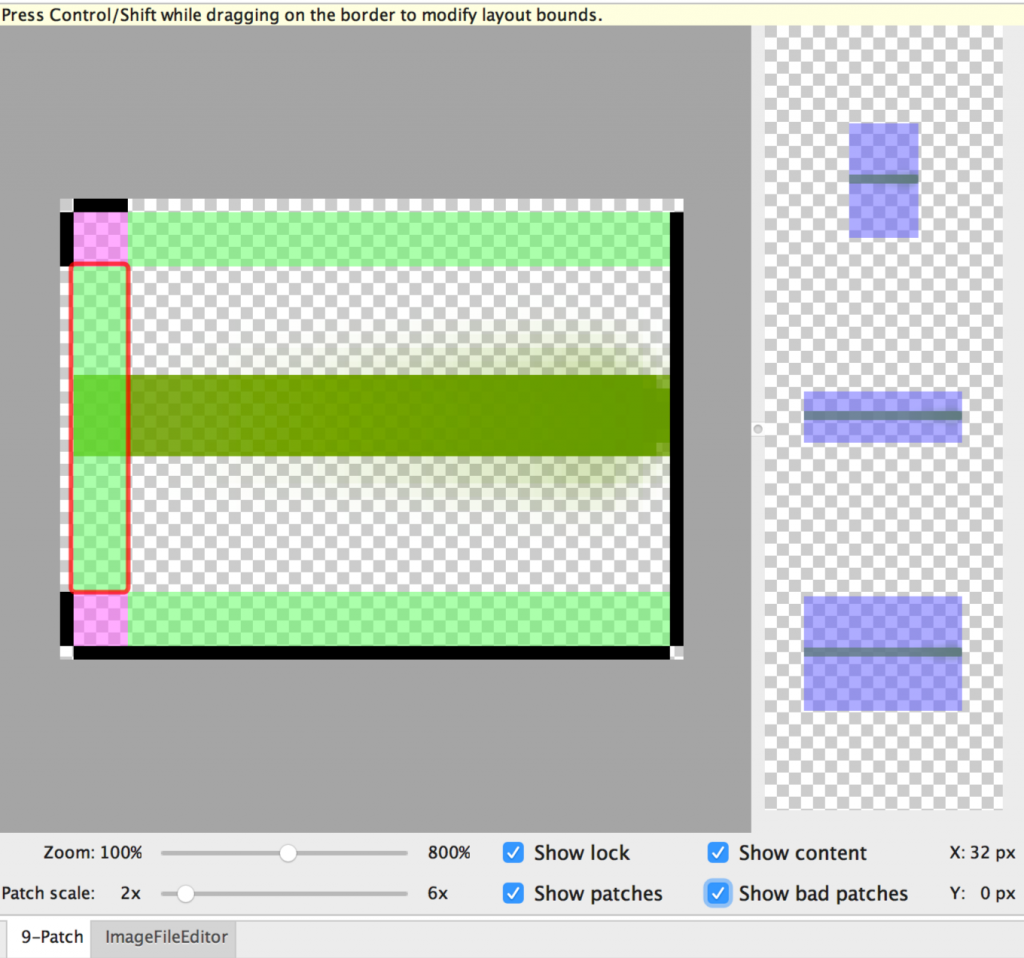
在打开的工作区中,左侧窗格是您的绘制区域,您可以在其中修改可拉伸图块和内容区域的线条。右侧窗格是预览区域,您可以在其中预览拉伸的图形。

可选控件包括:
- Zoom:调整图形在绘制区域中的缩放级别。
- Patch scale:调整图像在预览区域中的比例。
- Show lock:当鼠标悬停在图形的不可绘制区域上时以直观方式呈现。
- Show patches:预览绘制区域中的粉色可拉伸图块。粉色表示可拉伸图块,如图 2 所示。
- Show content:突出显示预览图像中的内容区域。紫色为允许绘制内容的区域,如图 2 所示。
- Show bad patches:在拉伸时可能会在图形中产生伪影的图块区域周围添加红色边框,如图 2 所示。如果您消除了所有不良图块,则会保持拉伸图像的视觉连贯性。、
4.在 1 像素周长的范围内点击,以绘制定义可拉伸图块和(可选)内容区域的线条。
右键点击即可清除之前绘制的线条(在 Mac 上,按住 Shift 键并点击)。
5.完成后,依次点击 File > Save 以保存您所做的更改。