微信小程序的语法,其实是vue.js语法的裁剪定制版,在数据绑定、自定义组件等很多方面都有相似之处。
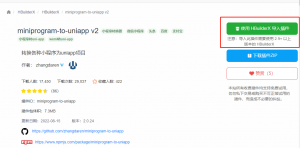
推荐使用HBuilderX插件https://ext.dcloud.net.cn/plugin?id=2656,直接转换小程序到uni-app
1.打开插件页面点击右上角“ 使用 HBuilderX 导入插件”

2.执行转换
方法1、编辑器转换
将小程序代码拖入HBuilder X,在小程序项目上右键,点击弹出菜单里面的 “miniprogram to uniapp v2”,然后等待插件运行结束即可。
方法2、代码转换
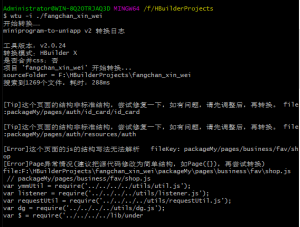
#先跳转到要转换的文件夹下 $ wtu -i ./fangchan_xin_wei
注意:转换需要一定时间,会打印一些错误,请等待“恭喜你,最后转换完成!”的提示。

客户端代码转换
1.新建一个uni-app项目,把之前的app.js、app.wxss的代码,挪到app.vue里,分别放到script和style节点下面
如果其中有globalData等全局变量或方法,也直接放到app.vue的script下
export default {
globalData: {
text: 'text'
},
onLaunch: function() {
console.log('App Launch')
}
} 读取globalData或赋值的方法是getApp().globalData.text = 'test'
2.转换app.json为pages.json,把每个小程序page目录下的index.json(或页面名称对应的json)里的配置取出来,放到pages.json的style下
3.pages下每个页面目录放一个vue空文件模板
4.把之前页面的wxss内容复制到vue文件的style中,无需改动
5.把之前页面的js内容复制到vue文件的script中,然后执行如下改动
5.1 之前js里面的data,放到新的data return下
之前
Page({
data: {
show1: false
}
})现在
<script>
export default {
data() {
return {
show1: false
}
}
}
</script>5.2 之前js里面的自定义方法,放到新的method下
之前
Page({
toggleActionSheet1() {
this.setData({show1: true});
}
})现在
<script>
export default {
methods: {
toggleActionSheet1() {
this.show1 = true
}
}
}
</script>5.3 之前js里面的生命周期函数onLoad、onShow等,直接放到export default下
之前
Page({
onLoad() {
console.log("page load");
}
})现在
<script>
export default {
onLoad() {
console.log("page load");
}
}
</script>5.4 setdata的处理方式
方式一:从 this.setData({loading: false,areaList: response.data.data}) 改为 this.loading = false;this.areaList = response.data.data。
方式二:重写setdata方法,如下
setData:function(obj){
let that = this;
let keys = [];
let val,data;
Object.keys(obj).forEach(function(key){
keys = key.split('.');
val = obj[key];
data = that.$data;
keys.forEach(function(key2,index){
if(index+1 == keys.length){
that.$set(data,key2,val);
}else{
if(!data[key2]){
that.$set(data,key2,{});
}
}
data = data[key2];
})
});
} 6.把之前页面的wxml内容复制到vue文件的template下的view下,然后执行如下改动
- 属性绑定从
attr=”{{ a }}”,改为 :attr=”a”
title=”复选框{{ item }}” 改为 :title=”‘复选框’ + item” - 事件绑定从 bind:click=”toggleActionSheet1″ 改为 @click=”toggleActionSheet1″
- 阻止事件冒泡 从 catch:tap=”xx” 改为 @tap.native.stop=”xx”
wx:if改为v-if- wx:for=”{{ list }}” wx:key=”{{ index }}” 改为`v-for=”(item,index) in list”
7.微信小程序自定义组件处理
之前引入的自定义组件,需要放到wxcomponents下,并在pages.json里注册。如果这里有js,并且被其他代码引入,要注意修改引用代码的路径指向。如下:
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{"path": "pages/dashboard/dashboard"},
{
"path": "pages/action-sheet/action-sheet",
"style":{
"navigationBarTitleText":"ActionSheet 上拉菜单",
"usingComponents":{ //这里单页面引入action-sheet组件
"van-action-sheet": "/wxcomponents/vant/action-sheet/index"
}
}
}
],
"globalStyle": {
"navigationBarTitleText": "Vant For Uni-app",
"usingComponents": { //这里给所有页面全局引入了如下组件
"demo-block": "/wxcomponents/vant/demo-block/index",
"van-button": "/wxcomponents/vant/button/index",
"van-cell": "/wxcomponents/vant/cell/index",
"van-cell-group": "/wxcomponents/vant/cell-group/index",
"van-icon": "/wxcomponents/vant/icon/index",
"van-loading": "/wxcomponents/vant/loading/index",
"van-toast": "/wxcomponents/vant/toast/index"
}
}
}微信自定义组件虽然可以这样转换。但转换后只能用于微信和App。如果想用于支付宝百度头条,则需要新建swancomponents等目录,将微信自定义组件复制到这些目录,改造测试。虽然各小程序平台均支持自定义组件,但细节有差异,仍需自己测试。无论如何,H5端不支持这些自定义组件。
比较妥善的跨端做法,是在uni-app插件市场寻找类似功能的vue组件,废弃之前的小程序自定义组件。比如把wx-charts换成ucharts、把wx-parser换成uparser。