import * as echarts from ‘@/components/mpvue-echarts/src/echarts.min.js’;
import myEcharts from ‘@/components/mpvue-echarts/src/echarts.vue’;
<view class=”echarts-wrap”>
<my-echarts
class=”echarts”
canvasId=”chart_0″
ref=”chart_0″
:onInit=”initCharts”
style=”width:200px;height:200px;”>
</my-echarts>
</view>
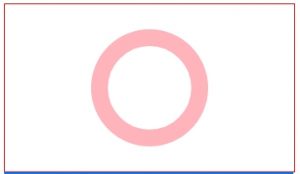
.echarts-wrap{
width:100%;
height: 200px;
border:1px solid red;
}

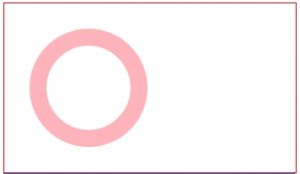
方法1、限制 .echarts-wrap 大小 与 my-echarts 组件一致,且居中展示
.echarts-wrap{
width:200px;
height: 200px;
margin:0 auto;
}

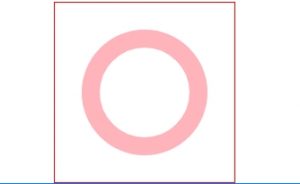
方法2、为 my-echarts 组件 添加样式
.echarts{
display: flex;
justify-content: center;
align-items: center;
position: relative;
}