问题描述:
默认情况下 ECharts 图表显示时,在中央内容区域的周围(上下左右)会留有一些空白区域(或者说内边距)。如果图表上没有显示其他额外信息,或者图表比较小的情况下就会显得很丑。
解决办法:
我们可以通过 grid 属性来控制直角坐标系内绘图网格四周边框位置,具体有如下配置项:
x:直角坐标系内绘图网格与左侧距离,数值单位 px,支持百分比(字符串),如:50%
x2:直角坐标系内绘图网格与右侧距离,数值单位 px,支持百分比(字符串),如:50%
y:直角坐标系内绘图网格与顶部距离,数值单位 px,支持百分比(字符串),如:50%
y2:直角坐标系内绘图网格与底部距离,数值单位 px,支持百分比(字符串),如:50%
样例演示:
下面我们分别对折线图上、下、左、右边框距离进行设置,从而让中间的表格区域扩大。
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>echart</title>
<script src="echarts-all.js"></script>
<script type="text/javascript">
window.onload = function() {
// 基于准备好的dom,初始化echarts图表
var myChart = echarts.init(document.getElementById('main'));
//图表配置
var option = {
backgroundColor:'#EFEFEF',
tooltip : {
trigger: 'axis'
},
xAxis : [
{
type : 'category',
boundaryGap : false,
data : ['周一','周二','周三','周四','周五','周六','周日']
}
],
yAxis : [
{
type : 'value',
axisLabel : {
formatter: '{value} °C'
}
}
],
series : [
{
name:'最高气温',
type:'line',
data:[11, 11, 15, 13, 12, 13, 10]
},
{
name:'最低气温',
type:'line',
data:[1, -2, 2, 5, 3, 2, 0]
}
],
//调整此处大小即可控制空白
grid: { x: 50, y: 25, x2: 30, y2: 35 },
};
// 为echarts对象加载数据
myChart.setOption(option);
//窗口缩放后重新调整图标尺寸
window.onresize = function (){
myChart.resize();
}
}
</script>
</head>
<style>
#main {position: absolute;top: 15px;bottom: 15px;left: 15px;right: 15px;}
</style>
<body>
<!-- 用于显示图表的div -->
<div id="main"></div>
</script>
</body>
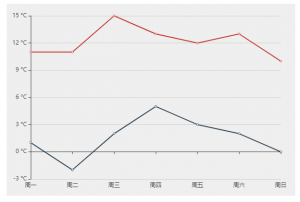
未添加grid的效果:

添加grid的效果:

如果想快速查看效果,可以使用下边的链接在线运行:
https://www.runoob.com/try/try.php?filename=tryecharts_pie1