justify-content 是 CSS3 中用于设置弹性容器(flex container)内各个项目(flex item)在主轴上的对齐方式的属性。
主轴是指 flex 容器的主要方向,通常是水平方向(即 flex-direction: row)或垂直方向(即 flex-direction: column)。
参数
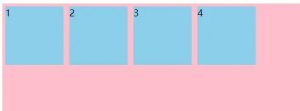
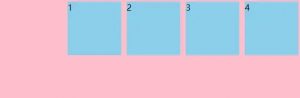
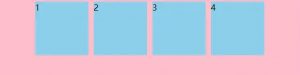
flex-start: 默认值。项目向主轴起始方向对齐。flex-end: 项目向主轴结束方向对齐。center: 项目居中对齐。space-between: 项目平均分布在主轴上,首尾项目分别靠近容器的起始和结束边缘,项目之间的间隔相等。space-around: 项目平均分布在主轴上,项目之间的间隔相等,同时首尾项目与容器边缘之间的间隔是中间项目之间间隔的一半。space-evenly: 项目平均分布在主轴上,项目之间的间隔相等,包括首尾项目与容器边缘之间的间隔。
示例
div {
/* 将展示样式设置为 flex 即可启用弹性布局 */
display: flex;
/* 将主轴设置为 从左到右 默认值 */
flex-direction: row;
/* 布局宽度充满整个 浏览器 / 设备 */
width: 100%;
/* 布局高度 500 像素 */
height: 500px;
/* 设置背景颜色 */
background-color: pink;
}
div span {
width: 100px;
height: 100px;
background-color: skyblue;
margin: 5px;
}
/* 子元素 从头部开始 排列 默认值 */
justify-content: flex-start;

/* 子元素 从尾部开始 排列 */
justify-content: flex-end;

/* 子元素 在主轴方向上 居中对齐 */
justify-content: center;

/* 子元素 子元素平均分配 剩余空间 */
justify-content: space-around;

/* 子元素 两侧的子元素贴两边 , 其它元素平分 剩余空间 */
justify-content: space-between;
