饼状图
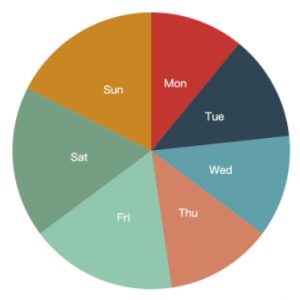
饼图主要用于表现不同类目的数据在总和中的占比。每个的弧度表示数据数量的比例。
var myChart = echarts.init(document.getElementById('main'));
var option = {
toolbox: { feature: { saveAsImage: {}, }, },
series: [
{
type: 'pie',
data: [ { value: 820, name: 'Mon' }, { value: 932, name: 'Tue' }, { value: 901, name: 'Wed' }, { value: 934, name: 'Thu' }, { value: 1290, name: 'Fri' }, { value: 1330, name: 'Sat' }, { value: 1320, name: 'Sun' }, ],
label: { show: true, position: 'inside', },
},
],
};
myChart.setOption(option);
示例:

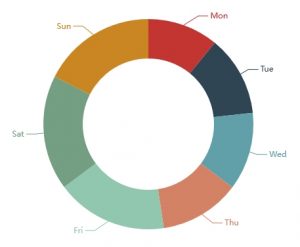
环形图
在 ECharts 中,饼图实际上由内圆、外圆两部分组成,因此只要在 series.pie.radius 项上传入二维数组分别指定内外圆半径,就可以实现镂空效果:
var myChart = echarts.init(document.getElementById('main'));
var option = {
toolbox: { feature: { saveAsImage: {}, }, },
series: [
{
type: 'pie',
data: [ { value: 820, name: 'Mon' }, { value: 932, name: 'Tue' }, { value: 901, name: 'Wed' }, { value: 934, name: 'Thu' }, { value: 1290, name: 'Fri' }, { value: 1330, name: 'Sat' }, { value: 1320, name: 'Sun' }, ],
radius: ['50%', '80%'],
},
],
};
myChart.setOption(option);
示例:

嵌套饼图
基于镂空饼图特性,还可以进一步实现多组饼图的嵌套效果:
环形图
在 ECharts 中,饼图实际上由内圆、外圆两部分组成,因此只要在 series.pie.radius 项上传入二维数组分别指定内外圆半径,就可以实现镂空效果:
var myChart = echarts.init(document.getElementById('main'));
var option = {
toolbox: { feature: { saveAsImage: {}, }, },
series: [
{
type: 'pie',
data: [{ value: 820, name: '上课' }, { value: 932, name: '休息' }, { value: 901, name: '运动' }],
radius: '40%',
label: { position: 'inside' }
},
{
type: 'pie',
data: [ { value: 820, name: 'Mon' }, { value: 932, name: 'Tue' }, { value: 901, name: 'Wed' }, { value: 934, name: 'Thu' }, { value: 1290, name: 'Fri' }, { value: 1330, name: 'Sat' }, { value: 1320, name: 'Sun' }, ],
radius: ['50%', '80%']
},
],
};
myChart.setOption(option);
效果:
