为了优化网站速度,把前端资源类的文件都放到了二级目录下,访问站点http://www.xxx.com/时icon图标不展示,打开浏览器调试栏报错:
已拦截跨源请求:同源策略禁止读取位于 http://s.xxx.com/xx 的远程资源。(原因:CORS 头缺少 ‘Access-Control-Allow-Origin’)。状态码:200。
![]()
尝试1:
遇到的问题是浏览器的同源策略(Same-Origin Policy)所导致的。
同源策略是一种安全措施,限制了网页在加载来自不同源的资源时的访问。如果资源的来源与网页的来源不同,浏览器通常会阻止访问这些资源,除非服务器明确允许跨域访问。
本次浏览器拦截了对 http://s1.test.com/resource/fonts/unicons.woff2的请求,并报告缺少 ‘Access-Control-Allow-Origin’ 标头。
这是因为服务器未正确配置 CORS 标头来允许跨域请求。要解决这个问题,您可以采取以下措施:
1.服务器配置:
确保服务器上的资源(即 http://s1.test.com/resource/fonts/unicons.woff2?34404611)的响应包含 CORS 标头,允许特定域(例如您的网站域)访问资源。这可以通过在服务器响应中添加以下标头来实现:
这将允许来自 http://your-website.com 的请求访问资源。
2.使用代理:
如果您无法更改资源的服务器配置,可以考虑在您的网站服务器上设置代理,将跨域请求发送到资源服务器,并将响应返回给浏览器。这种方式可以绕过浏览器的同源策略限制,但需要服务器端的设置。
3.JSONP 或 CORS 请求:
如果资源服务器支持 JSONP 或 CORS(跨域资源共享),您可以使用这些技术来请求资源,而不会受到同源策略的限制。但这需要资源服务器的支持。
总之,要解决这个问题,您需要确保资源服务器正确配置了跨域访问,以允许来自您的网站的请求。如果您无法控制资源服务器的配置,您可以考虑使用代理或其他跨域请求技术来处理此问题。
尝试2:
服务器配置了阿里云cdn,访问css不提示跨域,只有在字体资源有这个问题
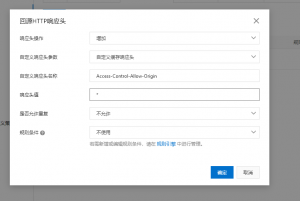
配置阿里云跨域头


https://help.aliyun.com/zh/cdn/alibaba-cloud-content-delivery-network-how-to-configure-cross-origin-resource-sharing-by-using-http-headers?spm=a2c4g.11186623.0.i4