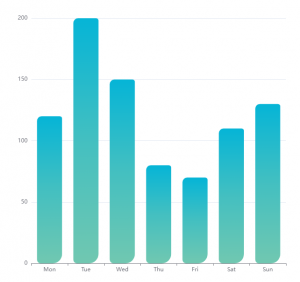
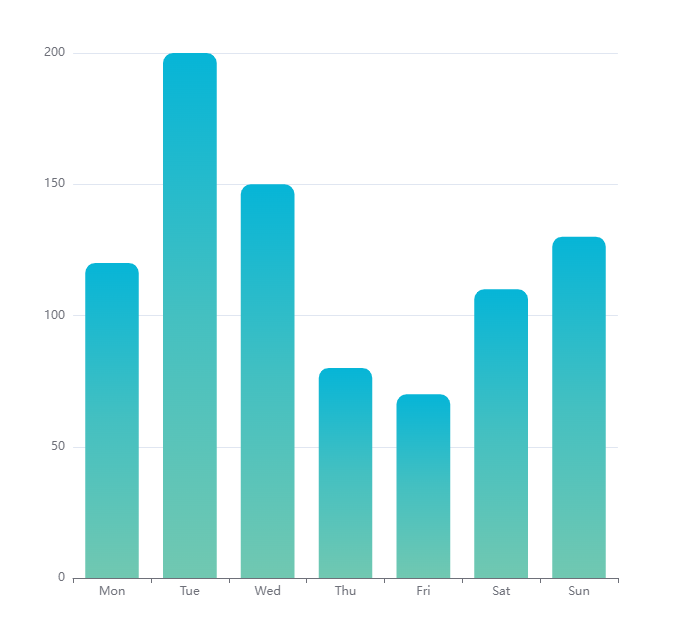
先上效果图:带圆角的蓝绿渐变色柱状图

<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>echart</title>
<script src="echarts-all.js"></script>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('echarts'));
//数据加载完之前先显示一段简单的loading动画
myChart.showLoading();
myChart.setOption({
title: {
text: 'ECharts 渐变'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20],
itemStyle: {
normal: {
//柱图圆角
borderRadius:[10,10,0,0],
//柱图渐变色
color: new echarts.graphic.LinearGradient(
0, 0, 0, 1,
[
{offset: 0, color: '#06B5D7'},
{offset: 0.5, color: '#44C0C1'},
{offset: 1, color: '#71C8B1'},
]
)
},
emphasis: {
//柱图高亮渐变色
color: new echarts.graphic.LinearGradient(
0, 0, 0, 1,
[
{offset: 0, color: '#71C8B1'},
{offset: 0.7, color: '#44C0C1'},
{offset: 1, color: '#06B5D7'}
]
)
}
},
}]
});
//隐藏加载动画
myChart.hideLoading();
</script>
</head>
<style>
#echarts{position: absolute;top: 15px;bottom: 15px;left: 15px;right: 15px;}
</style>
<body>
<!-- 用于显示图表的div -->
<div id="echarts"></div>
</script>
</body>
series.itemStyle.barBorderRadius设置柱状图圆角
圆角半径,单位px,支持传入数组分别指定 4 个圆角半径。
默认值:0。
参数类型:number,Array。
可选参数:
(形式1)5,统一设置四个角的圆角半径为5px。
(形式2)[20],统一设置四个角的圆角半径为20px。
(形式3)[10,30],左上和右下圆角半径为10px,右上和左下圆角半径为30px。
(形式4)[10,5,20,8],左上圆角半径为10px,右上圆角半径为5px,右下圆角半径为20px,左下圆角半径为8px。
形式1:borderRadius:5, 注意下方也是圆角的

形式2:borderRadius:20,

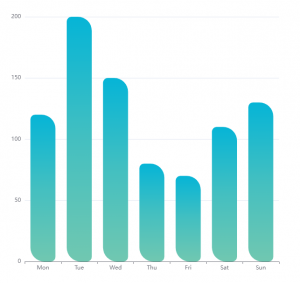
形式3:borderRadius:[10,30]

形式4:borderRadius:[10, 5, 20, 8],