使用自定义模板,调整页面 head 中的 meta 配置,加入百度统计等三方js
自定义模板搭建
1.在工程目录下新建一个 html 文件(templateh5.html);具体的目录结构如下:

2.复制下面的基本模板内容, 到这个 html 中
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>
<%= htmlWebpackPlugin.options.title %>
</title>
<script>
document.addEventListener('DOMContentLoaded', function() {
document.documentElement.style.fontSize = document.documentElement.clientWidth / 20 + 'px'
})
</script>
<link rel="stylesheet" href="<%= BASE_URL %>static/index.css" />
</head>
<body>
<noscript>
<strong>Please enable JavaScript to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
3.在 mainfest.json –> h5 –> template 节点中关联这个html文件的路径:

4.在body中引入自己的百度统计代码

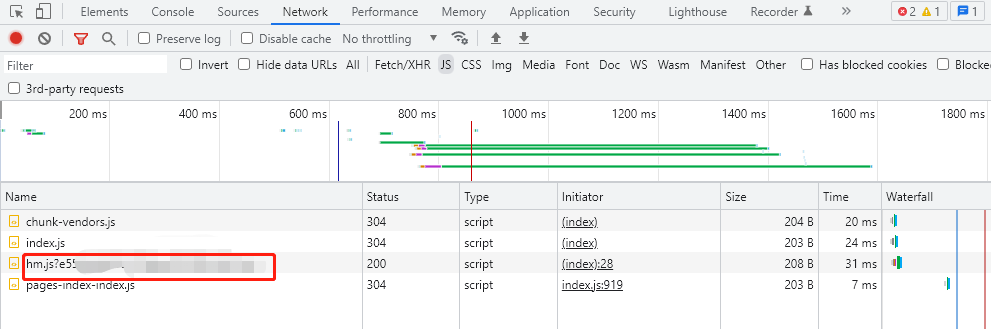
5.在控制器如何可以看到hm.js?xxx,说明添加成功