配置资料
1.基础配置
HBuilderX中打开项目的manifest.json文件,在“基础配置”中可以设置
- uni-app应用标识(AppID) DCloud应用appid
- 应用名称 应用显示的桌面图名称
- 应用描述
- 应用版本名称 应用显示的版本名称
- 应用版本号 应用的内部版本号
获取appid的参考文档:
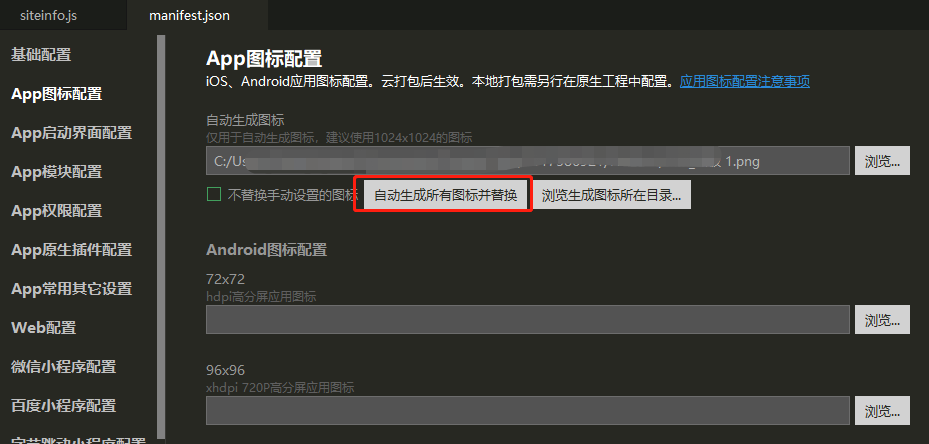
2.APP图标配置
注意事项
- 必须使用png格式,其它格式需要使用图片工具转换,注意不要直接将jpg等其它格式图片直接改名为png
- ios 端图标必须是直角,不要使用圆角图标,使用圆角AppStore审核不会通过
- ios 端所有图标不要包含透明信息(alpha通道),否则提交AppStore会报以下错误ITMS-90717错误
建议上传1024×1024的图标,自动生成。

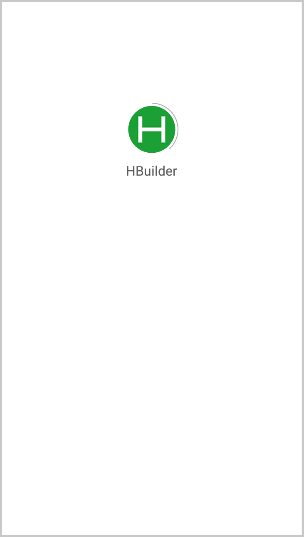
3.App启动界面配置
这里使用的默认通用启动界面配置,有需求的可以自己修改。
通用启动界面上部显示应用图标(圆形裁剪,外围显示进度),图标下面为应用名称,效果如下:

App启动时,系统加载应用渲染首页需要一定的时间,为了避免用户等待,手机操作系统提供了特殊的启动界面设计,让用户先看到一个简单的界面,等应用加载完成后正式进入应用首页。
这个界面,即被称为启动界面,也成称为 splash 或 lauch screen。
HBuilderX中提供了以下启动界面方式:
| 启动界面 | 平台支持 | 特点 |
|---|---|---|
| 通用启动界面 | Android、iOS均支持。其中在iOS上通过storyboard实现 | 简单,自定义性弱、可适配不同屏幕 |
| 自定义启动图 | Android支持,同时支持使用.9.png图片;iOS可以打包,但从2020年6月30日起,无法提交Appstore | 为了适配不同屏幕尺寸,需要做大量图片 |
| 自定义storyboard启动界面 | 仅iOS支持,HBuilderX2.8+版本 | 可适配不同屏幕 |
提示:启动界面设置需提交云端打包后才能生效
参考文档:
https://uniapp.dcloud.net.cn/tutorial/app-splashscreen.html
4.App模块配置
参考文档:
https://uniapp.dcloud.net.cn/tutorial/app-modules.html#
5.APP常用其他设置
参考文档:
https://uniapp.dcloud.net.cn/tutorial/app-webview-error.html
6.获取证书
android
云打包
1.在HBuilderX内点击,“发行”->“原生app-云打包”
在弹出窗填写对应包名、证书信息后,点击“打包”
包名一般是域名的反向+注释,如:
域名:www.youmumu.com
包名:com.youmumu.android

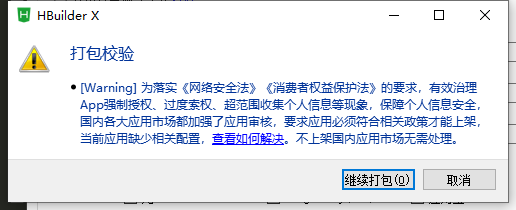
2.了解说明后,点击“继续打包”

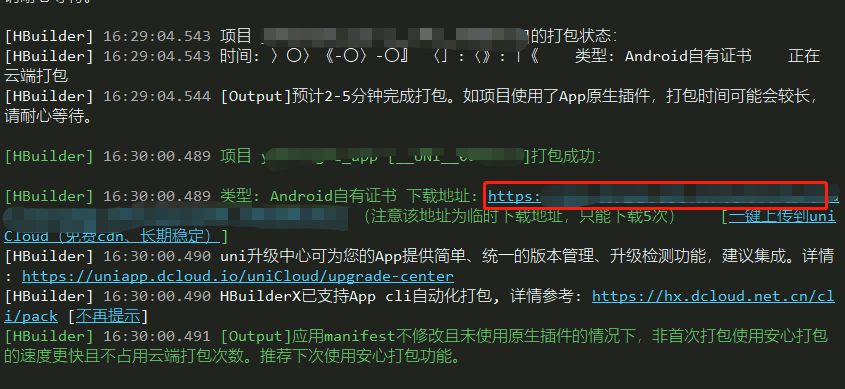
云端打包需要上传云端代码后排队执行打包任务,速度肯定比较慢,建议耐心等待。
3.当出现绿色字体的提示,说明打包成功。点击下载地址即可下载app