App离线开发工具包,即App离线SDK,是把App运行环境(runtime)封装为原生开发调用接口,开发者可以在自己的 Android 及 iOS 原生开发环境配置工程使用,包括 Android离线开发SDK 及 iOS离线开发SDK。
开发环境
1.Android Studio
官网:https://developer.android.google.cn/studio/index.html
社区:http://www.android-studio.org/
2.HBuilderX
3.App离线SDK
下载:https://nativesupport.dcloud.net.cn/AppDocs/download/android
4.Appkey
3.1.10版本起需要申请Appkey
参考:
https://nativesupport.dcloud.net.cn/AppDocs/usesdk/appkey
App离线SDK目录说明
|-- HBuilder-Hello App离线打包演示应用
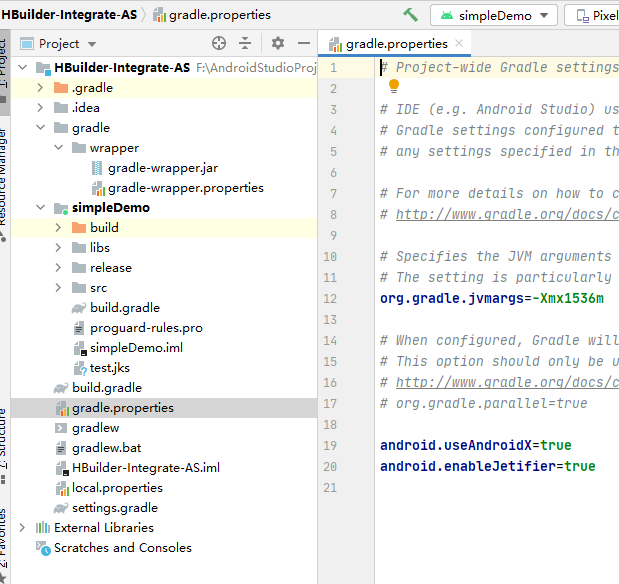
|-- HBuilder-Integrate-AS 集成uni-app的最简示例
|-- SDK SDK库文件目录
|-- Feature-Android.xls Android平台各扩展Feature API对应的详细配置
|-- Readme.txt 版本说明文件及注意事项
|-- UniPlugin-Hello-AS uni原生插件开发示例
值得注意的是,uniapp提供的sdk已经完成了大部分配置内容,仅少数内容会使未使用过android、ios的用户产生困惑。
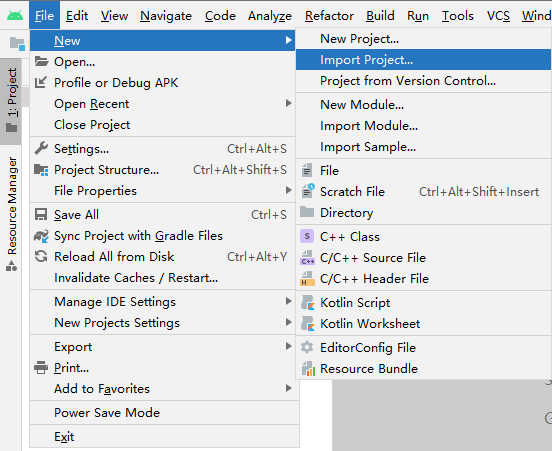
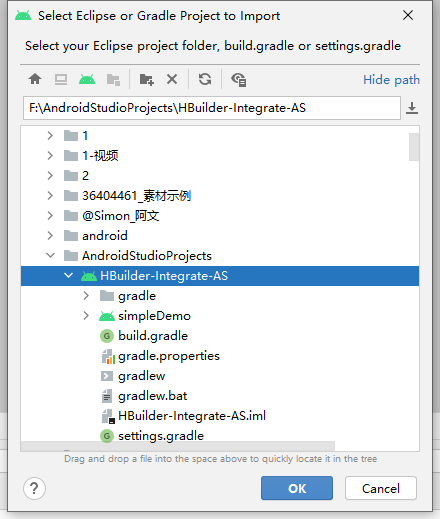
1、导入工程
导入 HBuilder-Integrate-AS ,直接运行simpleDemo项目即可。


2、配置工程
2.1. 基础库配置
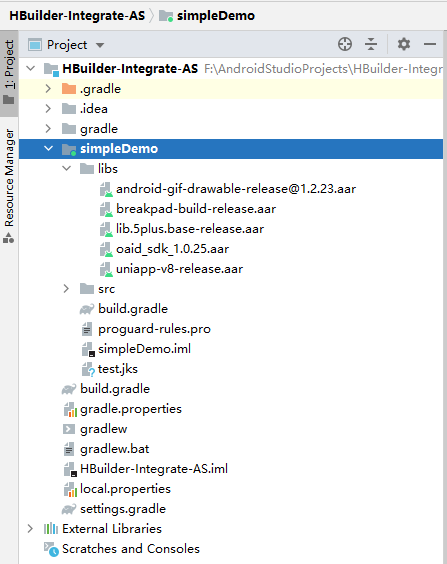
将lib.5plus.base-release.aar、android-gif-drawable-release@1.2.23.aar、uniapp-v8-release.aar、oaid_sdk_1.0.25.aar和breakpad-build-release.aar拷贝到libs目录下 
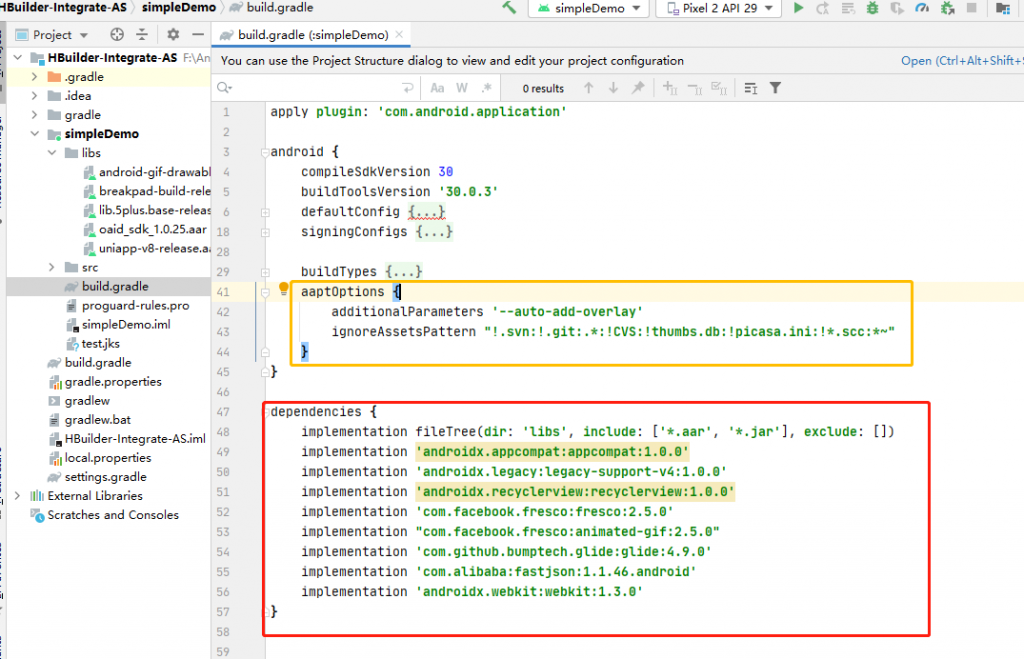
AndroidX版本需添加如下资源 :
implementation fileTree(include: ['*.jar'], dir: 'libs')
implementation fileTree(include: ['*.aar'], dir: 'libs')
implementation 'androidx.appcompat:appcompat:1.0.0'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'androidx.recyclerview:recyclerview:1.0.0'
implementation 'com.facebook.fresco:fresco:2.5.0'
implementation "com.facebook.fresco:animated-gif:2.5.0"
implementation 'com.github.bumptech.glide:glide:4.9.0'
implementation 'com.alibaba:fastjson:1.2.83'
implementation 'androidx.webkit:webkit:1.3.0'uni-app配置时需要在build.gradle中添加aaptOptions配置
aaptOptions {
additionalParameters '--auto-add-overlay'
ignoreAssetsPattern "!.svn:!.git:.*:!CVS:!thumbs.db:!picasa.ini:!*.scc:*~"
}  注意:更新SDK时需要同时更新aar/jar文件和build.gradle配置
注意:更新SDK时需要同时更新aar/jar文件和build.gradle配置
2.2. 应用配置
1)配置Appkey
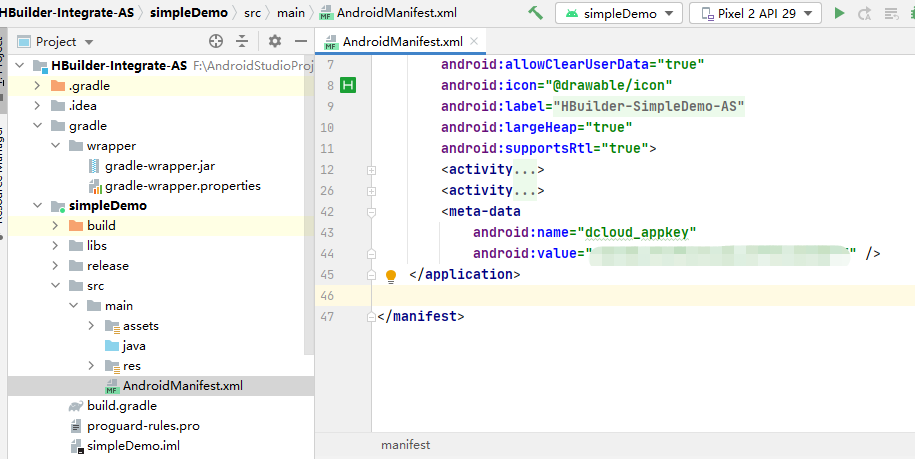
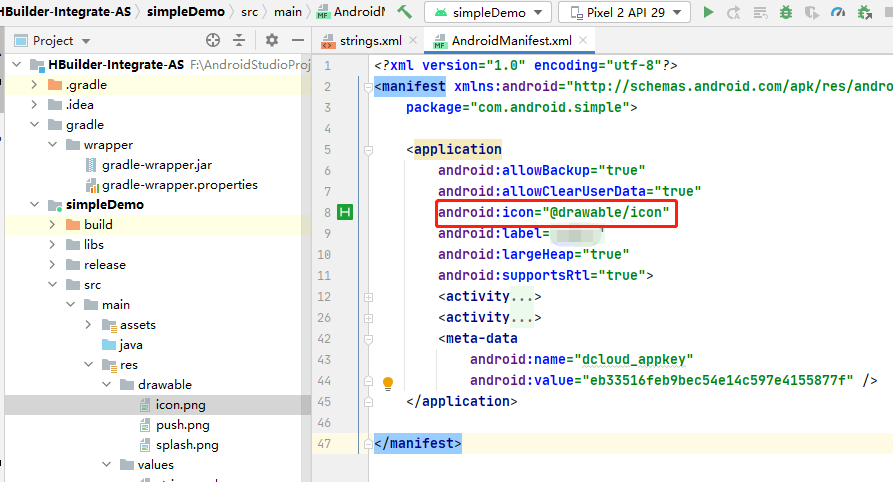
打开Androidmanifest.xml, 导航到Application节点,创建meta-data节点,name为dcloud_appkey,value为申请的AppKey如下:

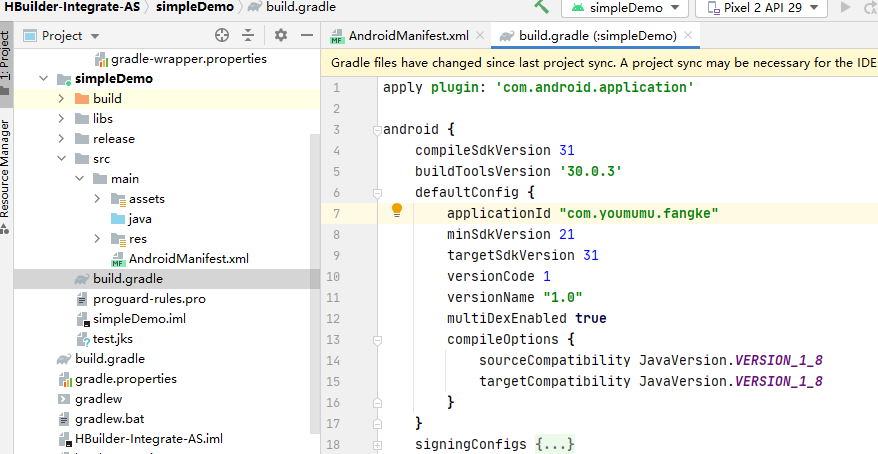
2)配置应用版本号
- versionCode 为应用的版本号(整数值),用于各应用市场的升级判断,建议与manifest.json中version -> code值一致
- versionName 为应用的版本名称(字符串),在系统应用管理程序中显示的版本号,建议与manifest.json中version -> name值一致。
- applicationId 为应用的包名,一般设置为反向域名,不建议修改。
- targetSdkVersion 建议设置为25或以上。
- minSdkVersion 最低支持21,小于21在部分5.0以下机型上将无法正常使用。

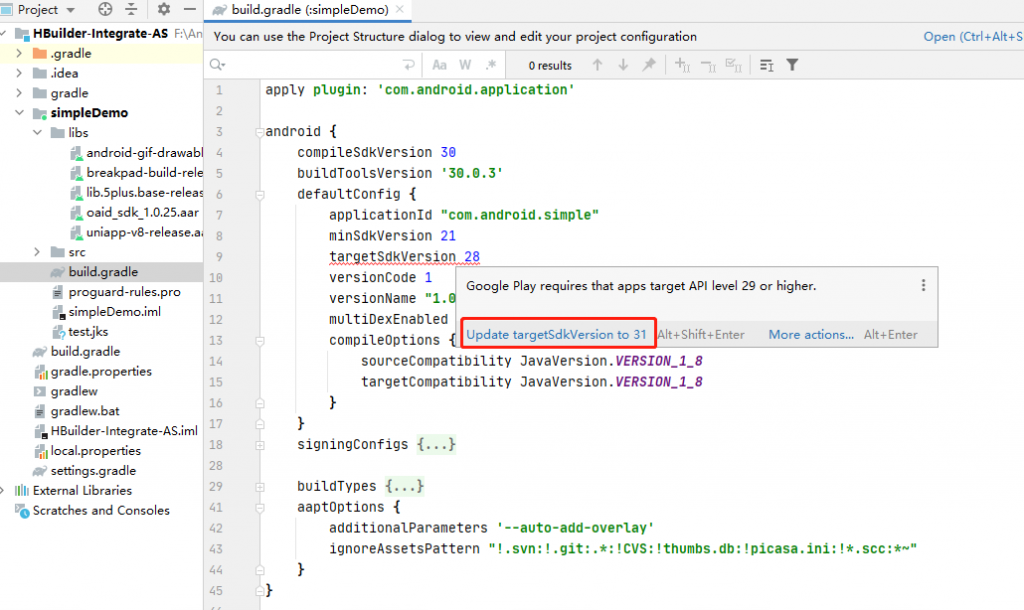
此处如果有红线报错,根据提示更新即可。
注意:如果需要集成的第三方sdk存在so库文件,只需添加armeabi-v7a、arm64-v8a、x86三个文件夹即可,否则会导致在部分手机上无法运行。
官网完整版build.gradle可参考如下内容。
apply plugin: 'com.android.application'
android {
compileSdkVersion 29
defaultConfig {
applicationId "com.example.myapplication"
minSdkVersion 21
targetSdkVersion 28
versionCode 1
versionName "1.0"
multiDexEnabled true
ndk {
abiFilters 'x86', 'armeabi-v7a', 'arm64-v8a'
}
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.aar', '*.jar'], exclude: [])
implementation 'androidx.appcompat:appcompat:1.0.0'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.alibaba:fastjson:1.2.83'
implementation 'androidx.webkit:webkit:1.3.0'
}
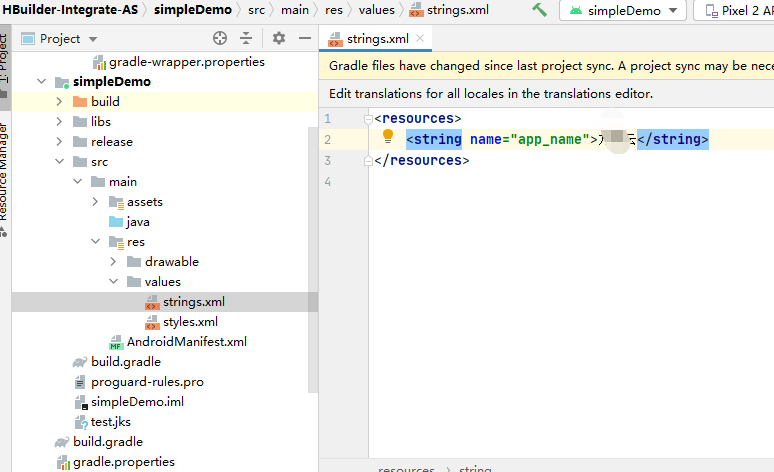
3)配置应用名称
打开app-> src -> main -> res -> values -> strings.xml文件,修改“app_name”字段值,该值为安装到手机上桌面显示的应用名称,建议与manifest.json中name(基础配置中的应用名称)对应。

4)配置应用启动页及provider节点
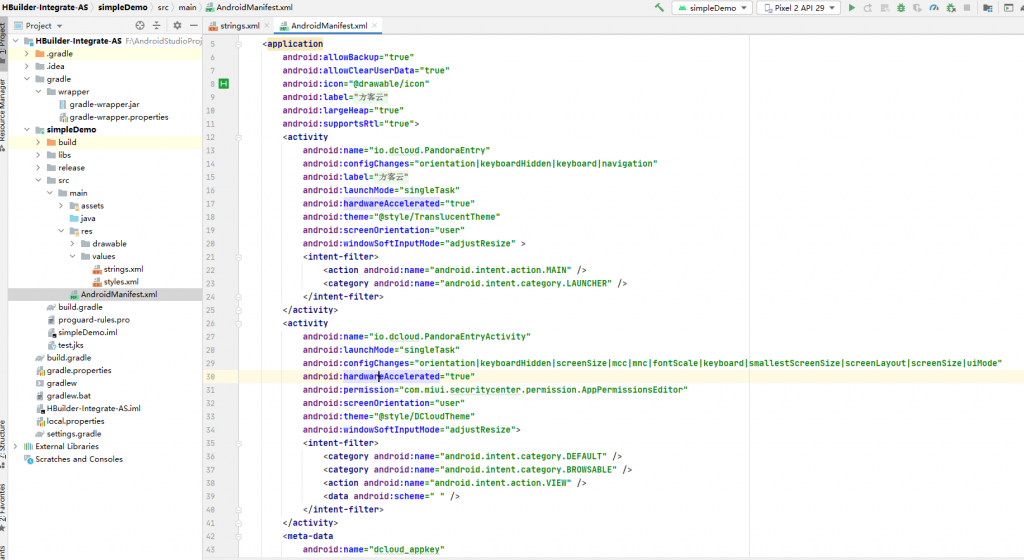
将下述activity信息添加到Androidmanifest.xml的application节点中

注意:新建的项目默认会有一个MainActivity的节点,必须删掉!
注意:为适配折叠屏,需要在PandoraEntryActivity的android:configChanges属性中追加“smallestScreenSize|screenLayout|screenSize”,参考如下配置。
注意:为适配暗黑模式,需要在PandoraEntryActivity的android:configChanges属性中追加“uiMode”,参考如下配置。
<activity
android:name="io.dcloud.PandoraEntry"
android:configChanges="orientation|keyboardHidden|keyboard|navigation"
android:label="@string/app_name"
android:launchMode="singleTask"
android:hardwareAccelerated="true"
android:theme="@style/TranslucentTheme"
android:screenOrientation="user"
android:windowSoftInputMode="adjustResize" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<intent-filter>
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<action android:name="android.intent.action.VIEW" />
<data android:scheme=" " />
</intent-filter>
</activity>
<activity
android:name="io.dcloud.PandoraEntryActivity"
android:launchMode="singleTask"
android:configChanges="orientation|keyboardHidden|screenSize|mcc|mnc|fontScale|keyboard|smallestScreenSize|screenLayout|screenSize|uiMode"
android:hardwareAccelerated="true"
android:permission="com.miui.securitycenter.permission.AppPermissionsEditor"
android:screenOrientation="user"
android:theme="@style/DCloudTheme"
android:windowSoftInputMode="adjustResize">
</activity>
添加provider信息到Androidmanifest.xml的application节点中
注意:3.3.7及以上版本,可以不添加
注意:${apk.applicationId} 必须替换成当前应用的包名
<!--provider节点必须添加-->
<provider
android:name="io.dcloud.common.util.DCloud_FileProvider"
android:authorities="${apk.applicationId}.dc.fileprovider"
android:exported="false"
android:grantUriPermissions="true">
<meta-data
android:name="android.support.FILE_PROVIDER_PATHS"
android:resource="@xml/dcloud_file_provider" />
</provider>
如果集成离线SDK时需要重写application,必须继承自DCloudApplication,否则会导致SDK中业务逻辑无法正常运行。
将对应的application配置到Androidmanifest.xml中(如下),并添加tools:replace=”android:name”以防出现冲突。
<application android:name="io.dcloud.test.TestApplication" android:icon="@drawable/icon" android:label="@string/app_name" tools:replace="android:name"> </application>
5)配置应用图标和启动界面
1.将icon.png、push.png、splash.png放置到drawable,drawable-ldpi,drawable-mdpi,drawable-hdpi,drawable-xhdpi,drawable-xxhdpi文件夹下,不同文件夹下对应不同图片尺寸
图标名称说明
- icon.png 应用的图标。
- push.png 推送消息的图标。
- splash.png 应用启动页的图标。
注意:splash.png在不同设备上显示效果不一样,为防止出现拉伸的状况,建议使用Android studio生成.9.png类型图片,可参考
2.修改Androidmanifest.xml中application节点的icon属性为@drawable/icon

2.3. 资源配置
Android studio 默认项目没有assets文件夹,需手动创建,创建位置与java目录同级。
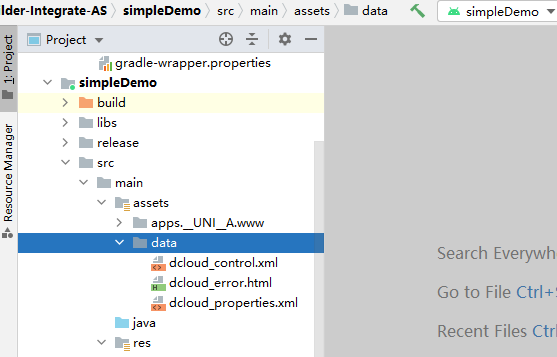
1)创建data文件夹并拷贝资源
将SDK->assets->data文件夹拷贝到刚刚创建的assets文件夹下,如下图:

注意:SDK升级时,data下资源需要同时更新。
2)创建apps文件夹并拷贝资源
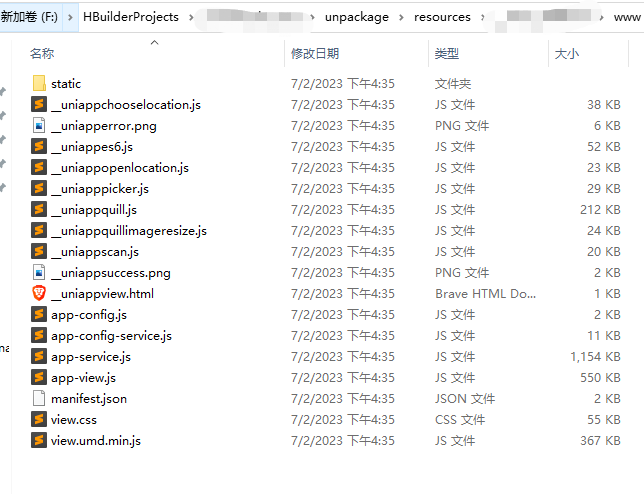
将HBuilderX中的项目导出,将导出的资源复制到assets->apps下,如下图所示:

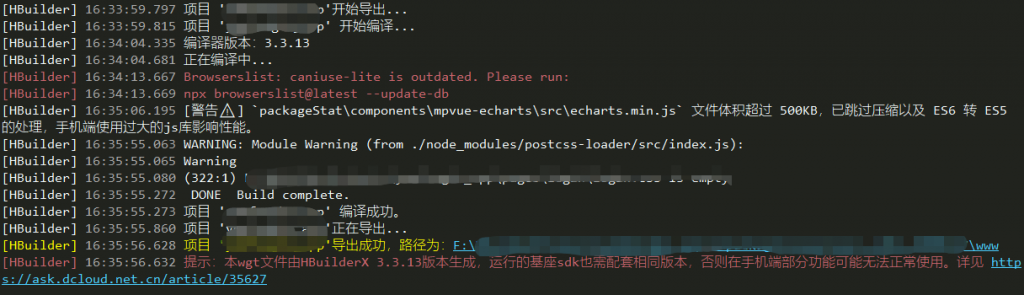
资源获取:HBuilderX 中,选择项目 -> 发行 -> 原生App-本地打包 -> 生成本地打包App资源

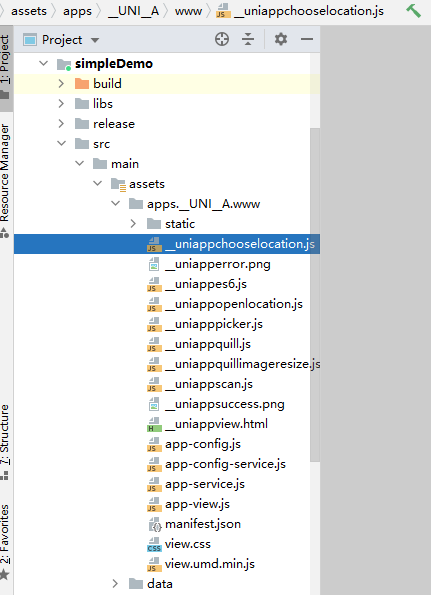
生成后的目录样式如下:需要复制的就是这个目录下的内容

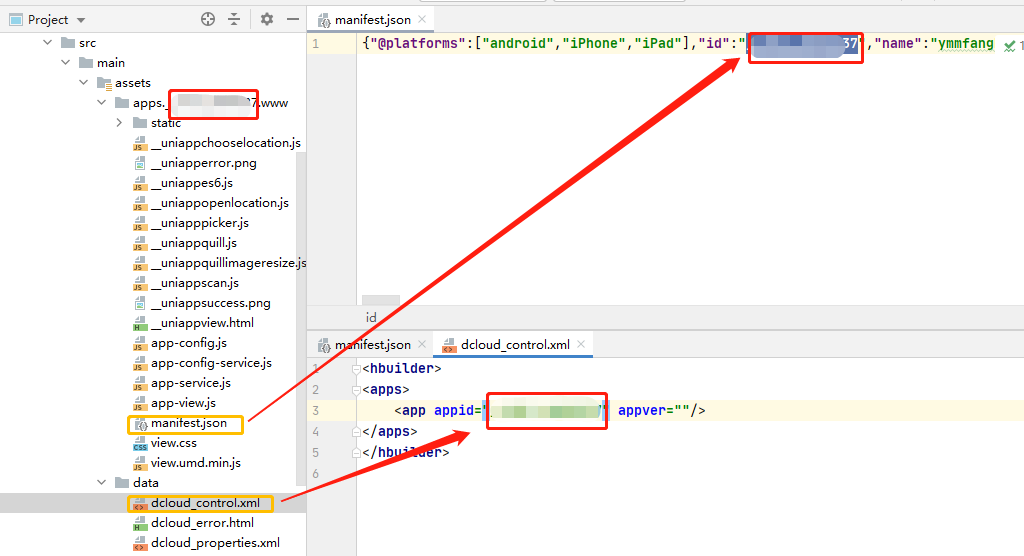
3)修改dcloud_control.xml文件
修改dcloud_control.xml中的appid为拷贝过来的uni-app的id,确保dcloud_control.xml中的appid与manifest.json中的id与文件夹名一致,如下图所示:

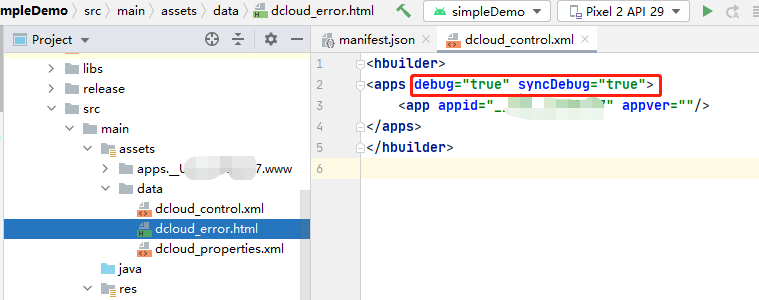
生成自定义基座,需要在根节点下添加debug=”true”和syncDebug=”true”,如下图:

自定义基座支持热更新需要将debug-server-release.aar打入apk中,生成正式包时可以删除。
4)其他配置
AndroidX 配置
需要在项目根目录下的gradle.properties文件中添加如下内容
android.useAndroidX=true
android.enableJetifier=true
3、真机运行
连接手机,点击按钮,运行即可。

参考文章:
keytool错误:java.io.IOException: Keystore was tampered with, or password was incorrect
android报错:Google Play requires that apps target API level 29 or higher.