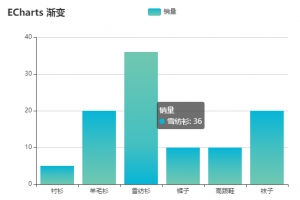
先上效果图:默认是蓝绿渐变色,鼠标移入后渐变反转。

<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>echart</title>
<script src="echarts-all.js"></script>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('echarts'));
//数据加载完之前先显示一段简单的loading动画
myChart.showLoading();
myChart.setOption({
title: {
text: 'ECharts 渐变'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20],
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(
0, 0, 0, 1,
[
{offset: 0, color: '#06B5D7'}, //柱图渐变色
{offset: 0.5, color: '#44C0C1'}, //柱图渐变色
{offset: 1, color: '#71C8B1'}, //柱图渐变色
]
)
},
emphasis: {
color: new echarts.graphic.LinearGradient(
0, 0, 0, 1,
[
{offset: 0, color: '#71C8B1'}, //柱图高亮渐变色
{offset: 0.7, color: '#44C0C1'}, //柱图高亮渐变色
{offset: 1, color: '#06B5D7'} //柱图高亮渐变色
]
)
}
},
}]
});
//隐藏加载动画
myChart.hideLoading();
</script>
</head>
<style>
#echarts{position: absolute;top: 15px;bottom: 15px;left: 15px;right: 15px;}
</style>
<body>
<!-- 用于显示图表的div -->
<div id="echarts"></div>
</script>
</body>
echarts.graphic.LinearGradient渐变生成器
new echarts.graphic.LinearGradient(
// 4个参数用于配置渐变色的起止位置, 这4个参数依次对应:
// 右/下/左/上四个方位(顺时针)
// 0 0 0 1,代表渐变色从正上方开始
0, 0, 0, 1,
// 数组, 用于配置颜色的渐变过程.
//每一项为一个对象, 包含offset(0~1)和color两个参数
[
{offset: 0, color: '#000'},
{offset: 0.5,color: '#888'},
{offset: 1, color: '#ddd'}
]
)