ECharts是什么?
ECharts 是一个使用 JavaScript 实现的开源可视化库,涵盖各行业图表,满足各种需求。 遵循 Apache-2.0 开源协议,免费商用。
ECharts 兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等)及兼容多种设备,可随时随地任性展示。
官网:https://echarts.apache.org/zh/download.html
构建好的 echarts 提供了下面这几种定制:
- 完全版:
echarts/dist/echarts.js,体积最大,包含所有的图表和组件,所包含内容参见:echarts/echarts.all.js。 - 常用版:
echarts/dist/echarts.common.js,体积适中,包含常见的图表和组件,所包含内容参见:echarts/echarts.common.js。 - 精简版:
echarts/dist/echarts.simple.js,体积较小,仅包含最常用的图表和组件,所包含内容参见:echarts/echarts.simple.js。
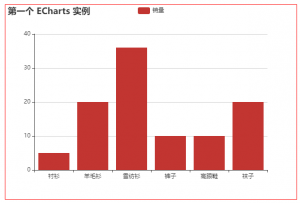
第一个 ECharts 实例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>第一个 ECharts 实例</title> <!-- 1.引入 echarts.js --> <script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script> </head> <body> <!-- 2.为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width: 600px;height:400px;border:1px solid red;"></div> <script type="text/javascript"> // <!-- 3.设置配置信息 --> // 3.1基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); // 3.2指定图表的配置项和数据 var option = { title: { text: '第一个 ECharts 实例' }, tooltip: {}, legend: { data:['销量'] }, xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] }, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }] }; // 3.3使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script> </body> </html>
代码效果:红色框内就是echart生成的图标。

- 一个网页中可以创建多个 echarts 实例,每个 echarts 实例 中可以创建多个图表和坐标系等等(用 option 来描述)。
- 键的名称都是原生JS一样的匈牙利命名风格,第一个单词小写,后面单词的首字母大写,比如:myChart、setOption、itemStyle。
- 多个系列,先写一个列表,然后不同系列就是一个字典,所有字典放在列表中。

| 常用参数 | 说明 |
|---|---|
| title | 标题 {text:”} |
| tooltip | 提示信息 |
| legend | 数据配置 {data:’数据内容’} |
| xAxis | x轴配置 {data:’数据内容’} |
| yAxis | y轴配置 |
| series | 系列列表 {name:’系列名称’, type:’图表类型’, data:’数据内容’} |
系列(series)
在 echarts 里,系列(series)是指:一组数值以及他们映射成的图。每个系列通过 type 决定自己的图表类型:
- type: ‘bar’:柱状/条形图
- type: ‘line’:折线/面积图
- type: ‘pie’:饼图
- type: ‘scatter’:散点(气泡)图
- type: ‘effectScatter’:带有涟漪特效动画的散点(气泡)
- type: ‘radar’:雷达图
- type: ‘tree’:树型图
- type: ‘treemap’:树型图
- type: ‘sunburst’:旭日图
- type: ‘boxplot’:箱形图
- type: ‘candlestick’:K线图
- type: ‘heatmap’:热力图
- type: ‘map’:地图
- type: ‘parallel’:平行坐标系的系列
- type: ‘lines’:线图
- type: ‘graph’:关系图
- type: ‘sankey’:桑基图
- type: ‘funnel’:漏斗图
- type: ‘gauge’:仪表盘
- type: ‘pictorialBar’:象形柱图
- type: ‘themeRiver’:主题河流
- type: ‘custom’:自定义系列
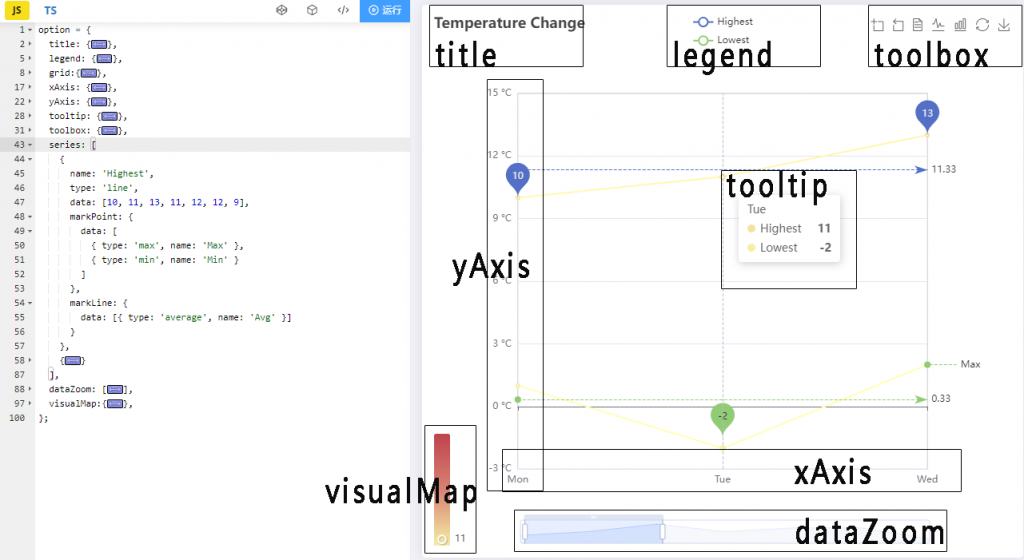
组件(component)
在系列之上,echarts 中各种内容,被抽象为“组件”。如:xAxis、yAxis、grid… 其实系列(series)也是一种组件,可以理解为:系列是专门绘制“图”的组件。
组件定位
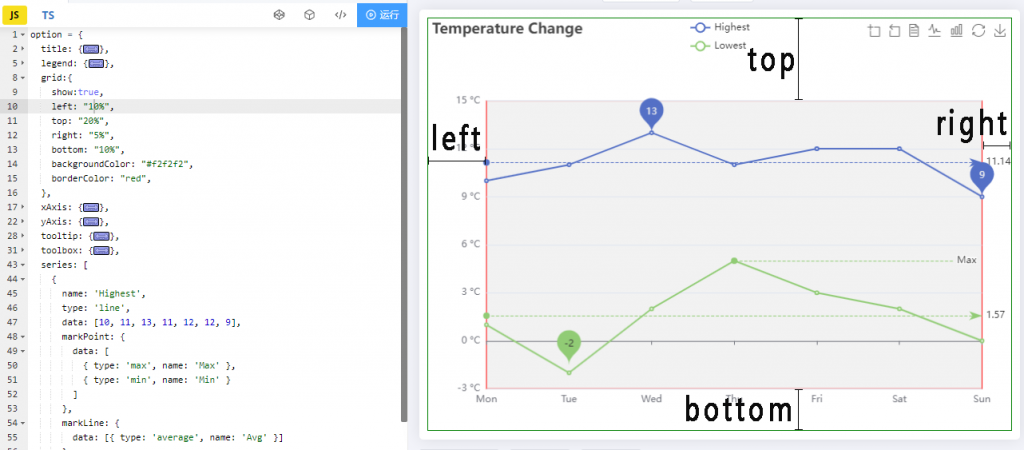
多数组件和系列,都能够基于 top / right / down / left / width / height 绝对定位。绝对定位基于的是 echarts 容器 DOM 节点。
- 绝对值(例如 bottom: 54 表示:距离 echarts 容器底边界 54 像素)。
- 百分比(例如 right: ‘20%’ 表示:距离 echarts 容器右边界的距离是 echarts 容器高度的 20%)。
对 grid 组件(也就是直角坐标系的底板)设置 left、right、height、bottom 达到的效果。

少数圆形的组件或系列,可以使用“中心半径定位”,例如,pie(饼图)、sunburst(旭日图)、polar(极坐标系)。半径定位,往往依据 center(中心)、radius(半径)来决定位置。
坐标系
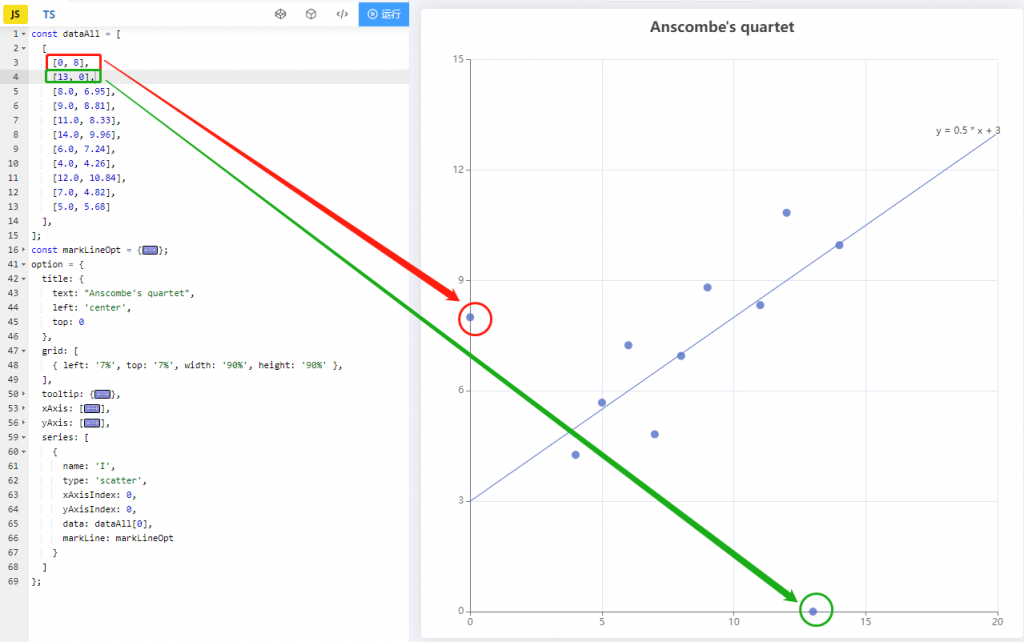
很多系列,例如 line(折线图)、bar(柱状图)、scatter(散点图)、heatmap(热力图)等等,需要运行在 “坐标系” 上。
这是最简单的使用直角坐标系的方式:只声明了 xAxis、yAxis 和一个 scatter(散点图系列),echarts 暗自为他们创建了 grid 并关联起他们:

option 的使用方法参见 ECharts 配置项文档。
对于不熟悉 ECharts 的用户,可以参见 5 分钟上手 ECharts 教程。