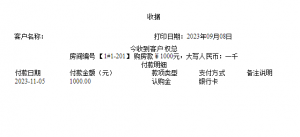
原本html页面:

点击打印后得到的内容:


方法1:
火狐浏览器在打印预览时可能会默认隐藏表格的边框样式,以提高打印的可读性。这可能会导致在打印预览中看不到表格的边框。
要解决这个问题,可以通过CSS样式来强制显示表格边框:
/* 在打印样式表中添加以下样式 */
@media print {
table {
border-collapse: collapse;
border: 1px solid #000;
}
th, td {
border: 1px solid #000;
}
}
请注意,打印样式表中的样式只会在打印时应用,而不会影响页面在屏幕上的显示。这允许您在打印时自定义页面的外观。
操作后仍然无效
方法2:
如果您设置样式后发现无效,可能有以下几个原因:
- 样式覆盖:在打印时,浏览器可能会应用默认的打印样式表,覆盖您在页面中设置的样式。为了解决这个问题,您可以使用!important标志来提高样式的优先级,例如:border: 1px solid #000 !important;。
- CSS选择器问题:确保CSS选择器与要应用样式的元素匹配。您可以使用浏览器的开发者工具检查元素和样式是否正确应用。
- 嵌套问题:如果表格内部有嵌套的表格或其他元素,您需要确保为所有相关元素设置了适当的样式。
- 样式冲突:如果在页面中存在多个样式表,可能会发生样式冲突。确保没有其他样式表覆盖了您的打印样式。
- JavaScript错误:JavaScript代码中的错误可能会导致样式设置无效。确保您的JavaScript代码没有错误。
- 浏览器兼容性:不同浏览器对于打印样式的处理方式可能有所不同。测试不同的浏览器以确保样式在各种浏览器中都有效。
/* 在打印样式表中添加以下样式 */
@media print {
table {
border-collapse: collapse!important;
border: 1px solid #000!important;
}
th, td {
border: 1px solid #000!important;
}
}
操作后仍然无效
方法3:
在操作过程中我发现,纵向是有边框,横向就无边框。
可以通过@page规则来指定页面的打印样式,包括纵向和横向页面。
/* 纵向页面样式 */
@page {
size: A4 portrait; /* 纵向页面设置 */
margin: 1cm; /* 页面边距设置 */
border: 1px solid #000; /* 页面边框设置 */
}
/* 横向页面样式 */
@page {
size: A4 landscape; /* 横向页面设置 */
margin: 1cm; /* 页面边距设置 */
/* 在横向页面上不设置边框 */
}
操作后仍然无效
方法4:
在调试过程中发现padding,width的设置会影响部分边框的展示,因此怀疑是因为1px设置的太细导致样式看不清
要在打印页面上设置边框宽度,通常建议使用更适合打印的单位,例如毫米(mm)或点(pt),而不是像素(px)。
这是因为打印的分辨率通常比屏幕分辨率要高,因此1px在打印时可能会显得非常细微,难以分辨。
以下是一些常见的单位和它们的换算关系:
- 1毫米(mm)约等于3.78点(pt)。
- 1英寸(inch)约等于25.4毫米(mm)或72点(pt)。
table {
border-collapse: collapse!important;
border: 1pt solid #000!important;
}
th, td {
border: 1pt solid #000!important;
}
.print-layout table td{
border:1px solid #333;
padding:.825rem 0 .825rem 1.85rem;
font-size:20px;text-align:left;line-height:2rem
}
问题解决,最终效果:
